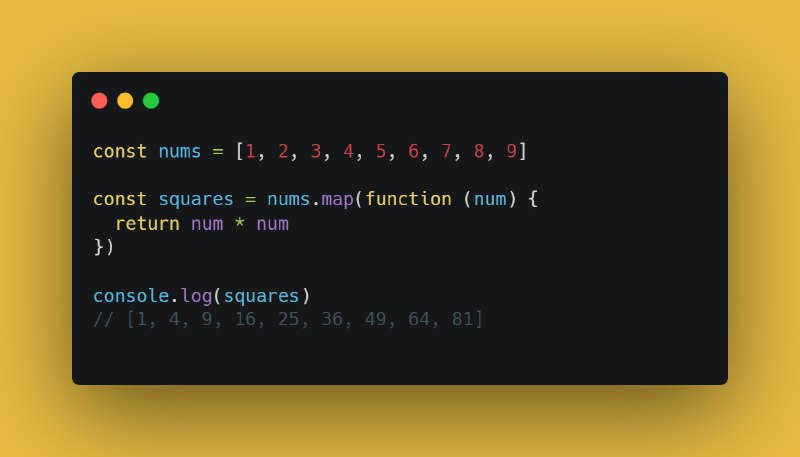
Простой JavaScript

🛠 При работе с React или другой похожей на неё библиотекой map() — это самый распространённый способ...
Читать далее
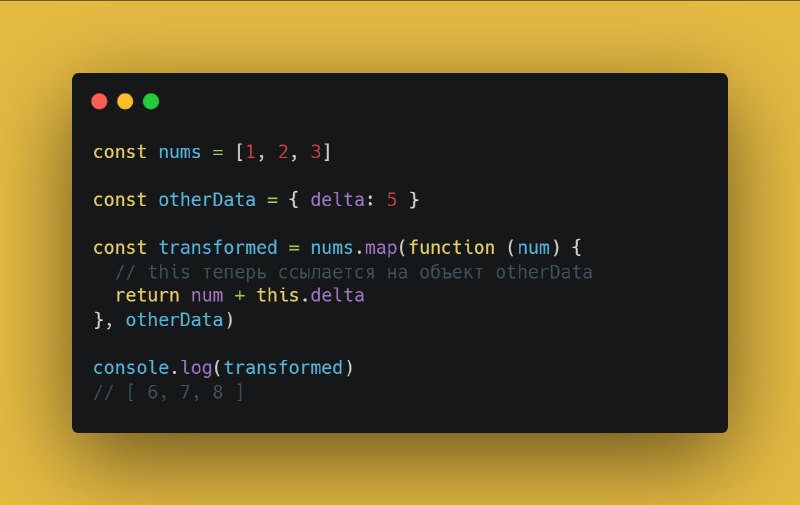
💡 Передача контекста в колбэк-функциюВторым аргументом map() может принимать значение, которое буде...
Читать далее
💡 map() возвращает новый массив, при этом исходный массив никак не изменится.💡 При работе с map() ...
Читать далее
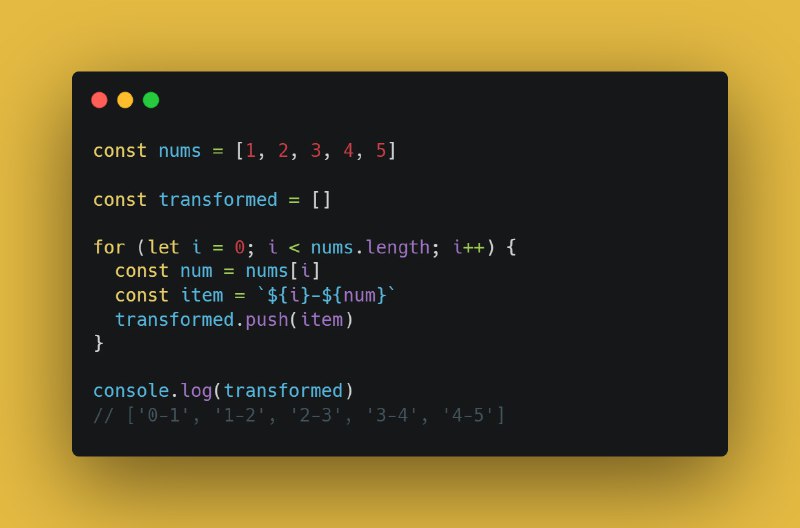
Часто возникают ситуации, когда на основе одного массива нужно создать другой массив, как-нибудь тра...
Читать далее
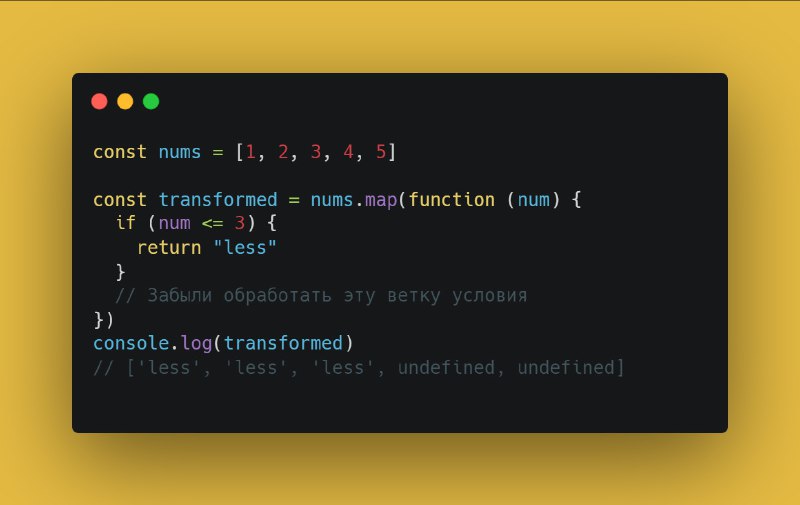
Как и другим похожим методам, map() необходимо передать колбэк-функцию, которая будет возвращать как...
Читать далее
Метод map() позволяет трансформировать один массив в другой при помощи функций-колбэка. Переданная ф...
Читать далее
🛠 Имена аргументов в функции-колбэке можно давать любые, главное, чтобы код было удобно читать.🛠 Три...
Читать далее
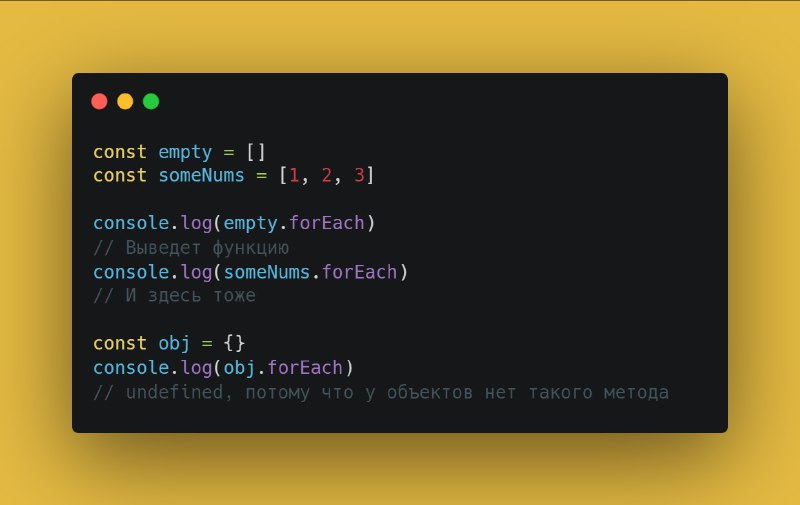
Метод forEach() можно использовать, когда вам необходимо совершить одну и ту же операцию над всеми э...
Читать далее
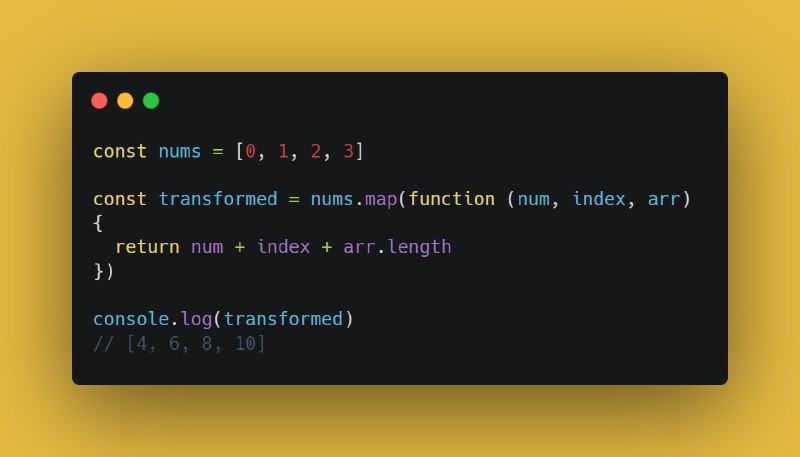
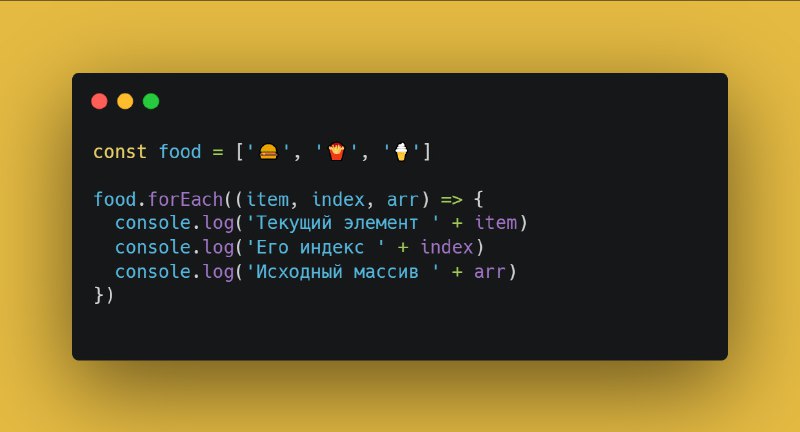
Важно знать, какие параметры принимает колбэк. Всего их три:✓ item — элемент массива в текущей итер...
Читать далее
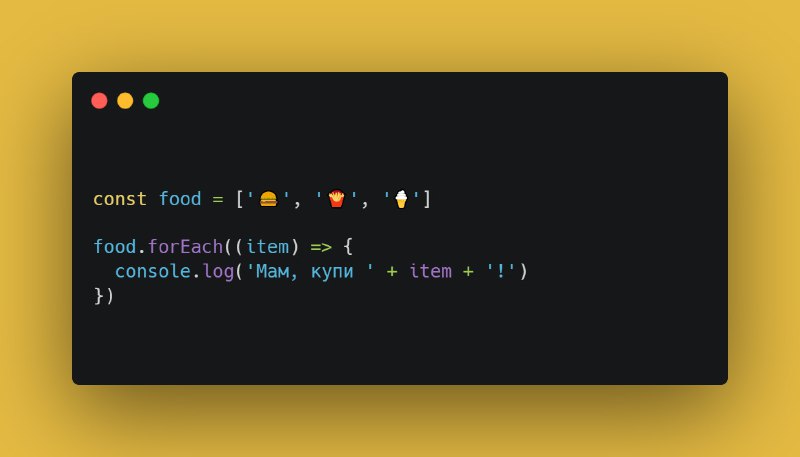
Для того чтобы использовать forEach(), понадобится колбэк-функция, которую необходимо передавать в м...
Читать далее