Простой JavaScript

Событие DOMContentLoaded происходит, когда браузер разобрал HTML-страницу и составил DOM-дерево. Есл...
Читать далее
Событие submit возникает, когда пользователь отправляет валидную форму. Если форма невалидна и её н...
Читать далее
Событие клика на HTML-элементе. Когда пользователь кликает мышкой по странице, браузер определяет, н...
Читать далее
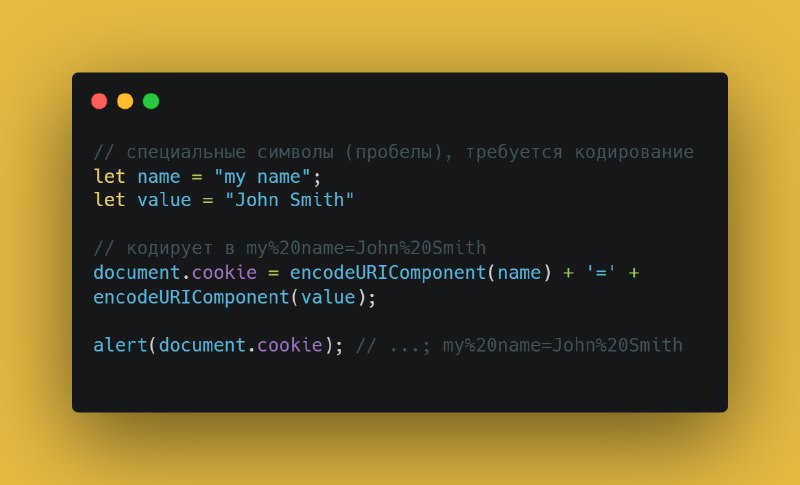
⚡ Cookie — не просто хранилище данных в браузере. Данные, хранящиеся в куках, также передаются на с...
Читать далее
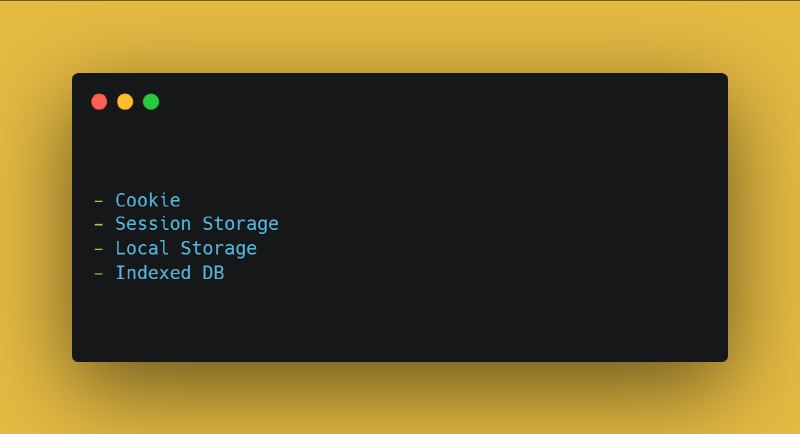
🔥 Хранение данных в браузереБраузер даёт кучу инструментов, чтобы хранить данные. Какой выбрать, чт...
Читать далее
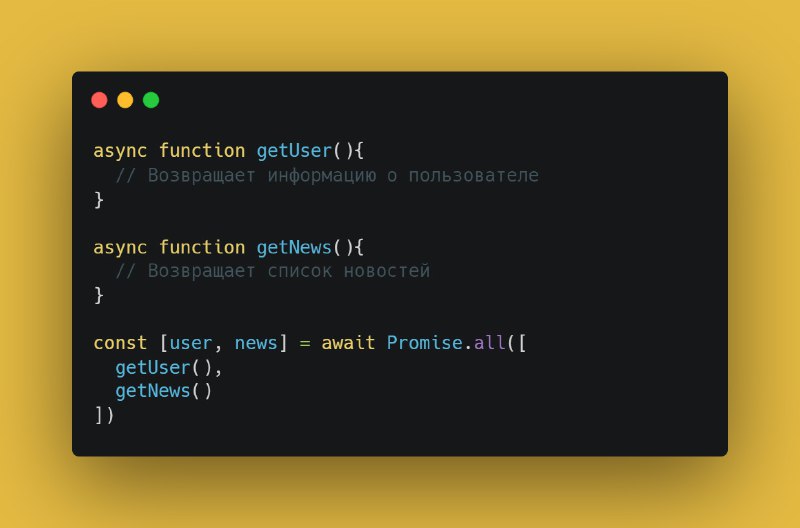
🛠 Используйте await Promise.all([...]) для параллельного выполнения нескольких независимых асинхронн...
Читать далее
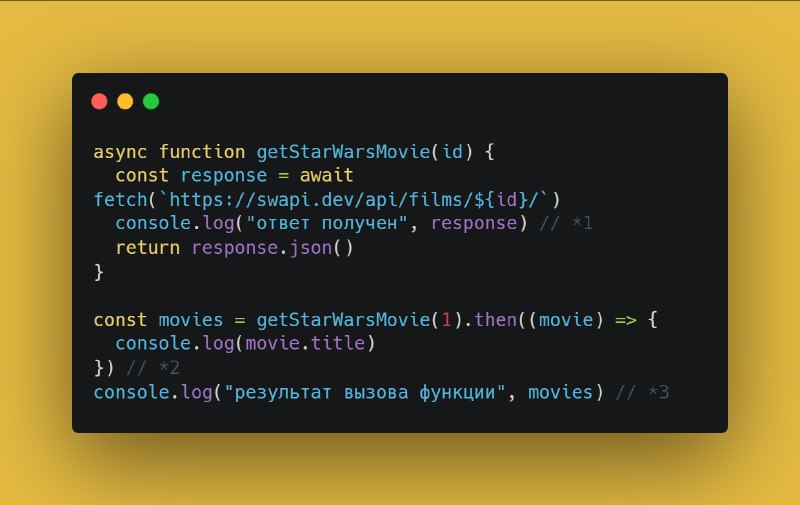
Добавленное перед определением функции ключевое слово async делает функцию асинхронной. Возвращаемое...
Читать далее
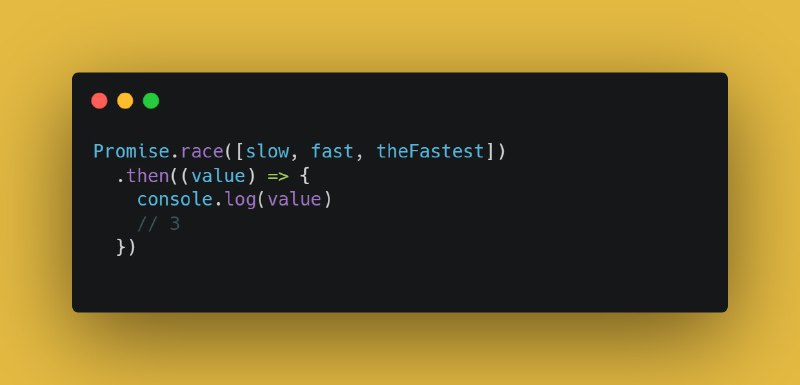
Метод race() — это один из статических методов объекта Promise. Его используют, чтобы запустить неск...
Читать далее
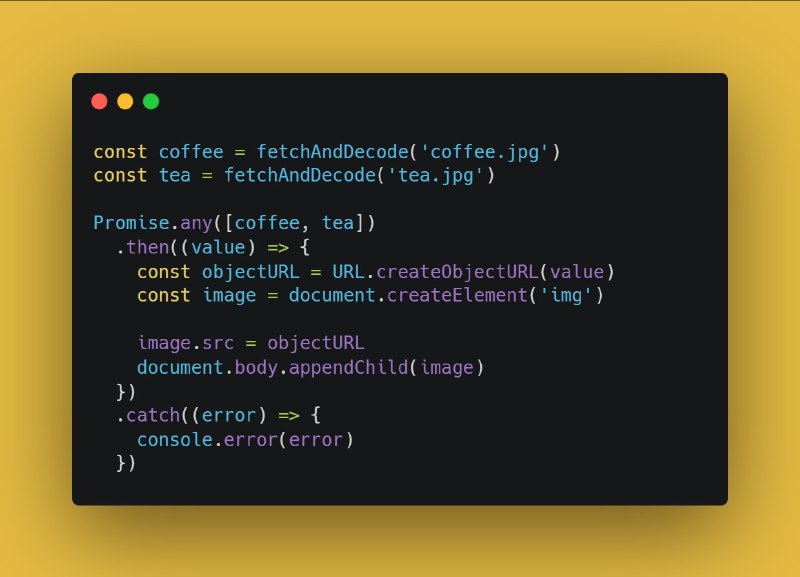
Метод any — это один из статических методов объекта Promise. Его используют, когда нужно запустить н...
Читать далее
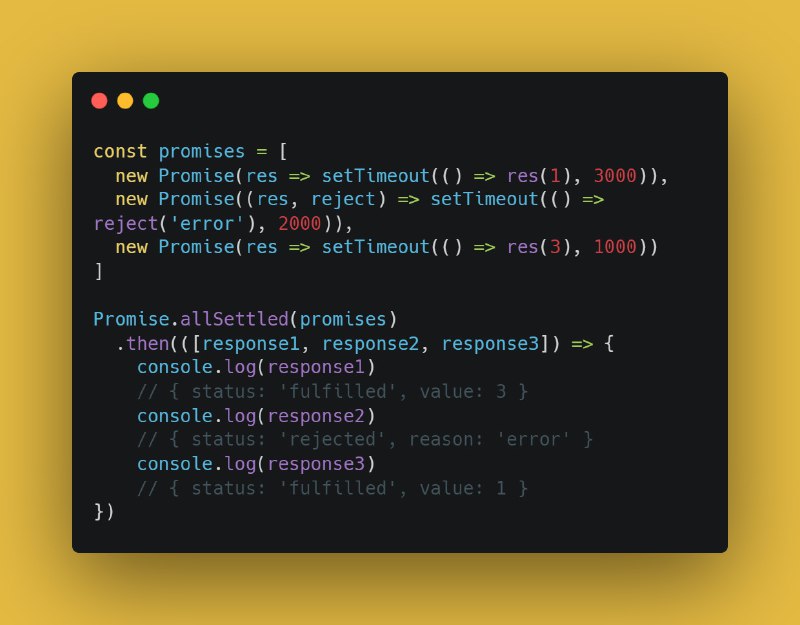
Promise.allSettled() принимает итерируемую коллекцию промисов (чаще всего — массив) и возвращает нов...
Читать далее