Простой JavaScript

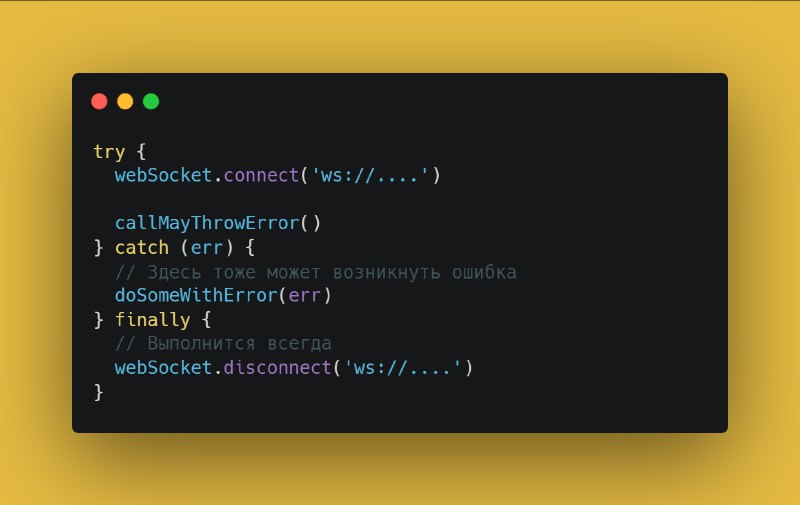
🤯 В конструкцию try...catch можно добавить блок finally, который выполнится после блоков try и catc...
Читать далее
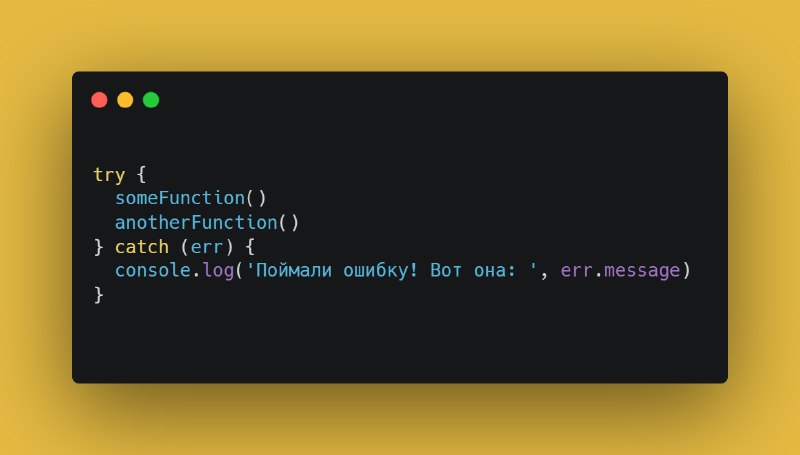
⚡ Конструкция try...catch позволяет выполнить произвольный код, но если в нем произошла ошибка, то...
Читать далее
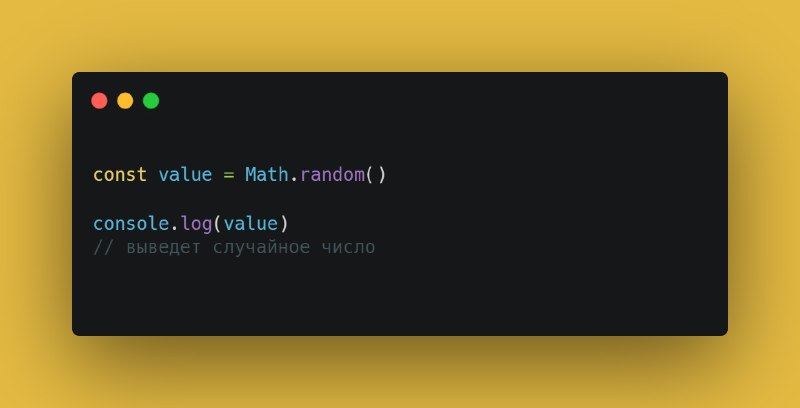
💡 Одна из самых часто используемых функции объекта Math. Возвращает случайное число в диапазоне от ...
Читать далее
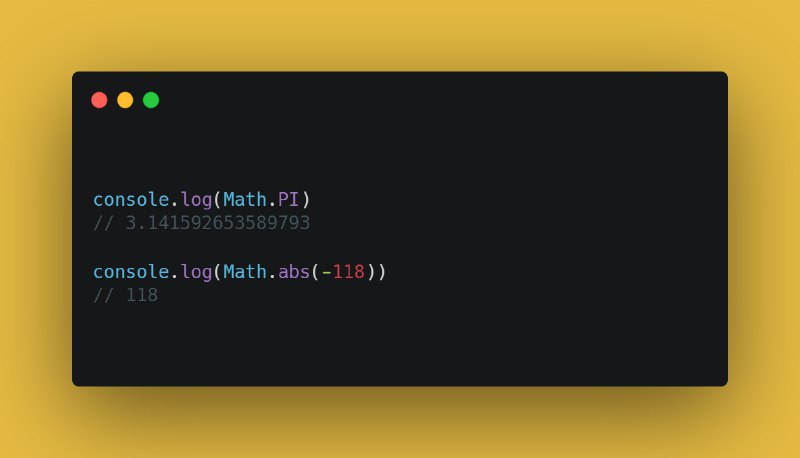
Math — это объект, хранящий в себе различные математические константы (например число π) и функции т...
Читать далее
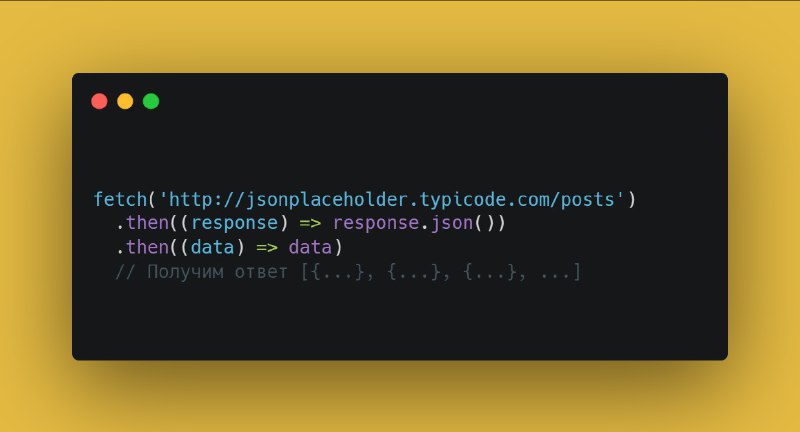
С помощью функции fetch() можно отправлять сетевые запросы на сервер — как получать, так и отправлят...
Читать далее
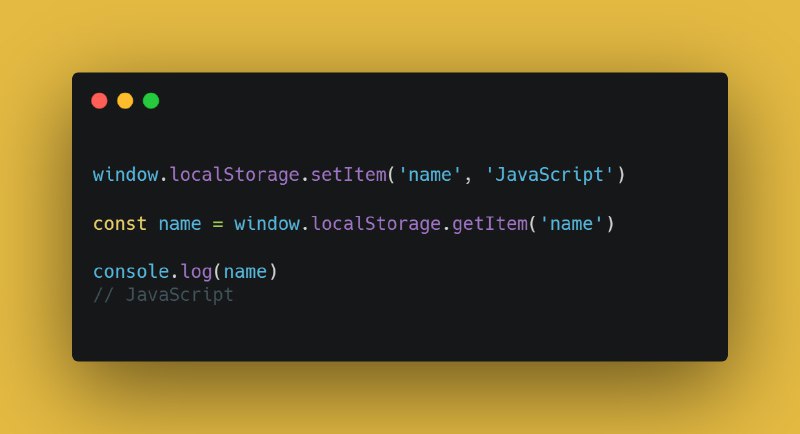
Это объект, хранящийся в window, который позволяет долговременно сохранять данные в браузере. Работа...
Читать далее
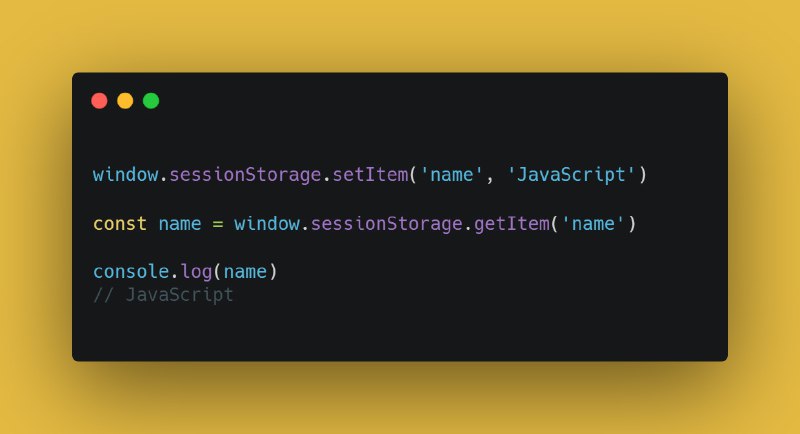
Это объект, хранящийся в window, который позволяет сохранять данные в браузере на время сессии. Этот...
Читать далее
Performance API — это API браузера, позволяющее измерять время работы программы при помощи различных...
Читать далее
Math — это объект, хранящий в себе различные математические константы (например число π) и функции т...
Читать далее
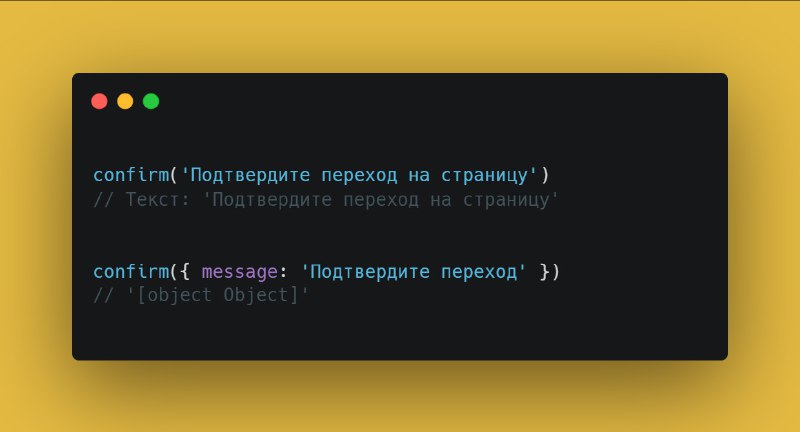
При помощи функции confirm() можно вывести на экран пользователя модальное окно с текстом и кнопками...
Читать далее