
Метод forEach() можно использовать, когда вам необходимо совершить одну и ту же операцию над всеми элементами массива.
Хотя в JavaScript уже есть возможность делать это, используя цикл for, метод forEach() — это отличная альтернатива с рядом преимуществ:
✓ Использование метода forEach() является декларативным способом обозначить нашу операцию.
✓ Позволяет удобно получать элемент в текущей итерации, без необходимости всякий раз обращаться к массиву по индексу.
Однако вместе с тем мы получаем и несколько недостатков:
✓ В forEach() не будут работать return, break и continue, а следовательно, мы никак не можем прервать или пропустить итерацию. Потому, если для решения задачи необходимо воспользоваться каким-либо из этих операторов, придётся использовать обычный цикл for.
✓ forEach() обрабатывает элементы массива в прямом порядке, то есть мы не можем пройти по массиву с конца.
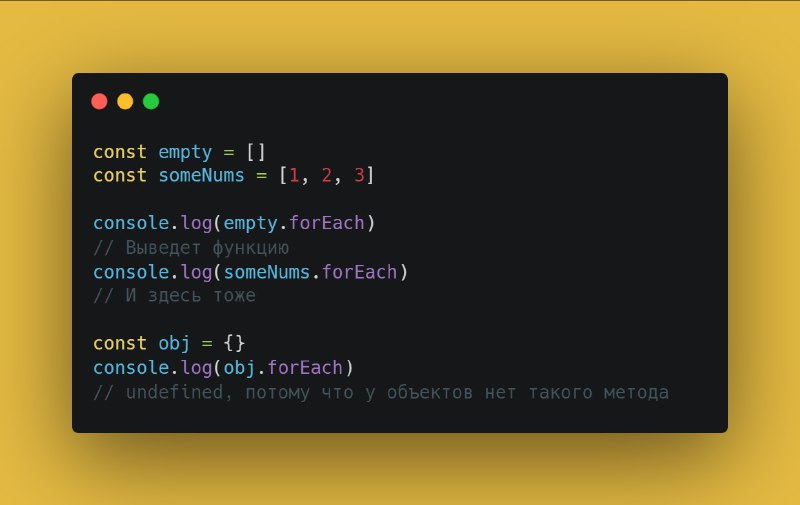
💡 Метод forEach() автоматически встроен в любой массив.
Хотя в JavaScript уже есть возможность делать это, используя цикл for, метод forEach() — это отличная альтернатива с рядом преимуществ:
✓ Использование метода forEach() является декларативным способом обозначить нашу операцию.
✓ Позволяет удобно получать элемент в текущей итерации, без необходимости всякий раз обращаться к массиву по индексу.
Однако вместе с тем мы получаем и несколько недостатков:
✓ В forEach() не будут работать return, break и continue, а следовательно, мы никак не можем прервать или пропустить итерацию. Потому, если для решения задачи необходимо воспользоваться каким-либо из этих операторов, придётся использовать обычный цикл for.
✓ forEach() обрабатывает элементы массива в прямом порядке, то есть мы не можем пройти по массиву с конца.
💡 Метод forEach() автоматически встроен в любой массив.