Простой JavaScript

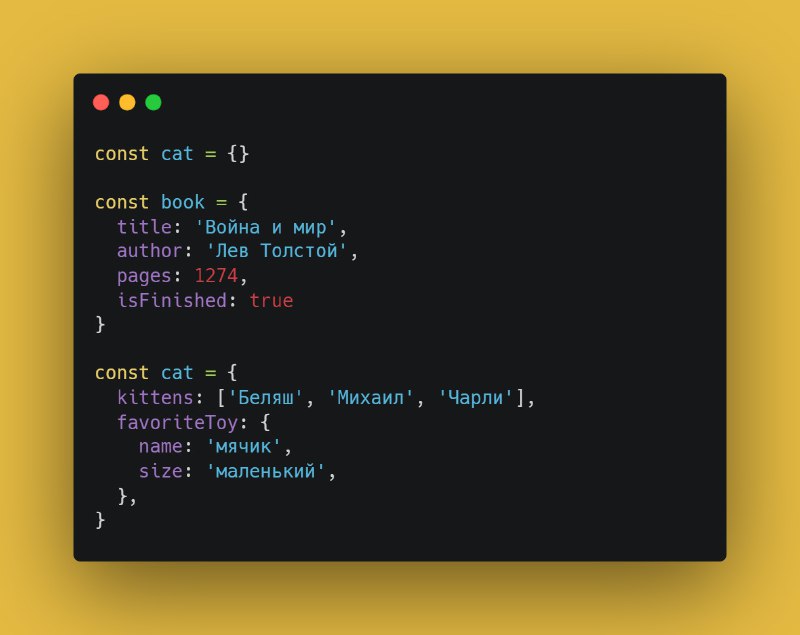
Кроме примитивных типов в JavaScript существуют и сложные — например, объект.Объект (object) — это н...
Читать далее
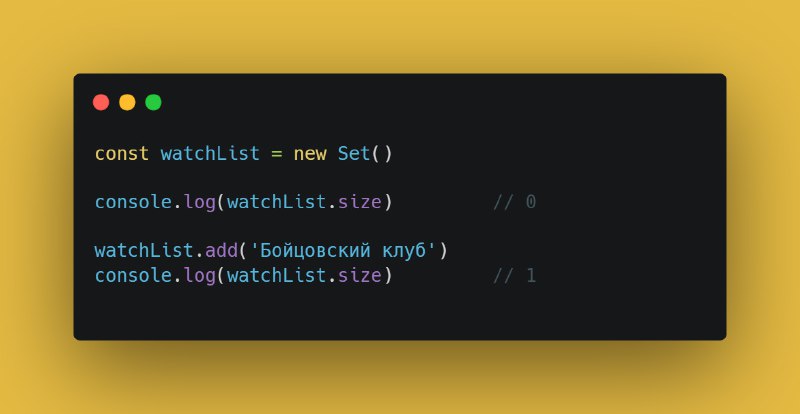
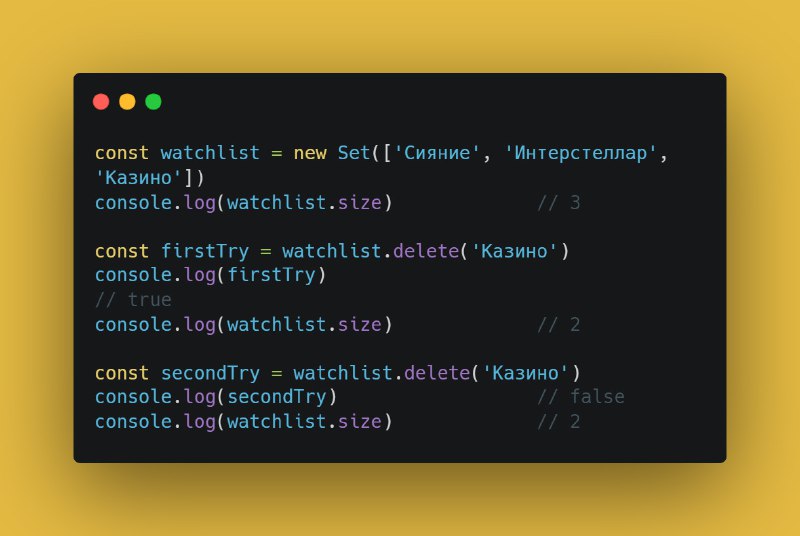
Свойство size содержит количество значений, находящихся в коллекции Set. Доступно только для чтения.
Читать далее
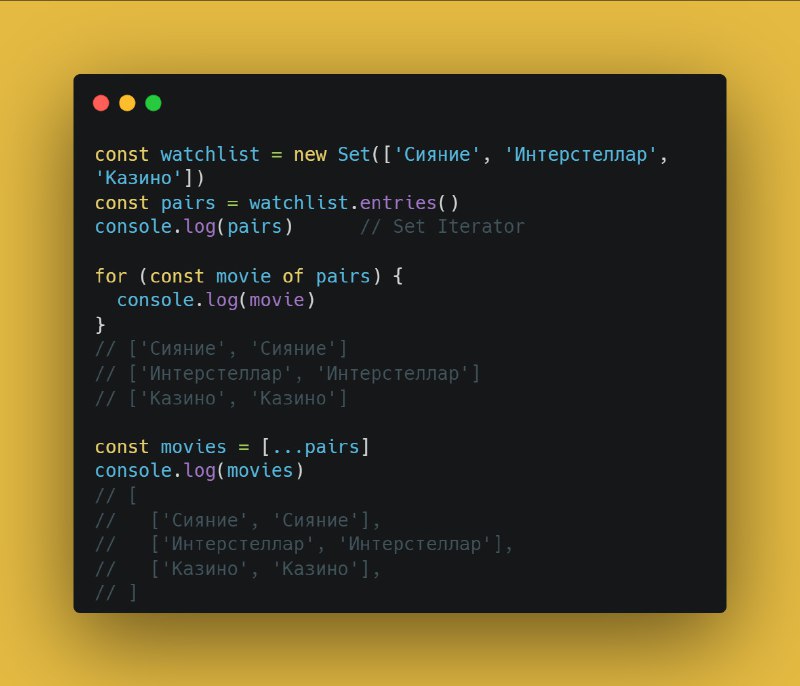
Возвращает итератор, который обходит массив пар [значение, значение] коллекции Set в порядке добавле...
Читать далее
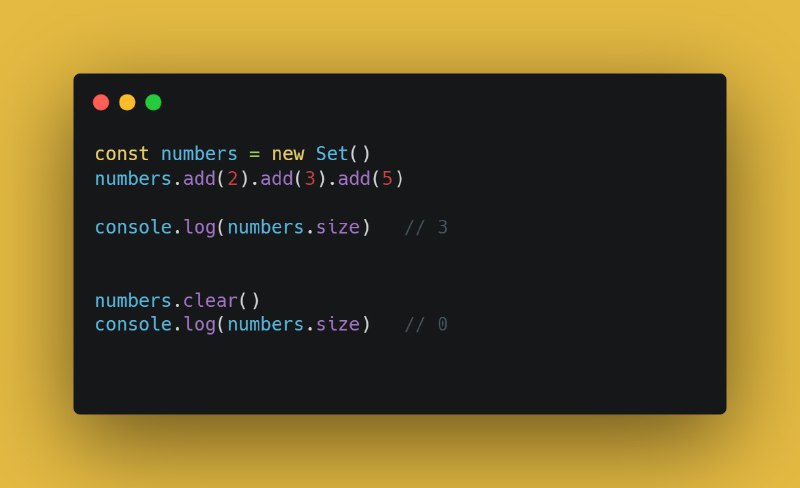
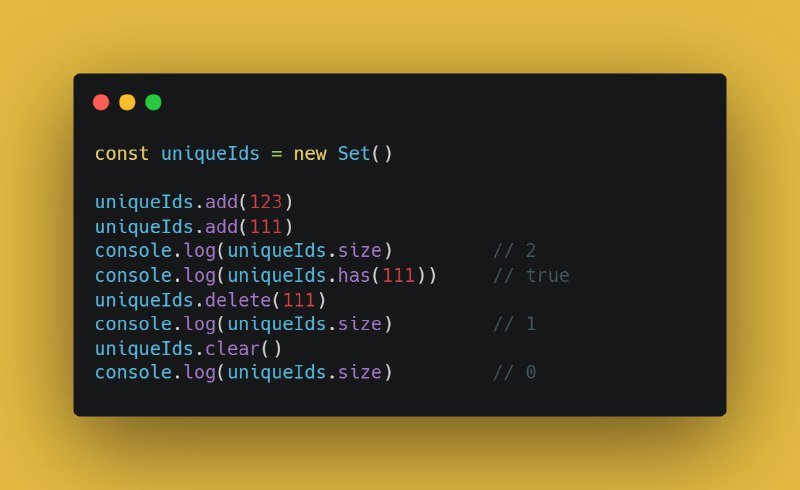
Вызов метода clear() удаляет все значения из коллекции Set.Метод вызывается без аргументов. Возвраща...
Читать далее
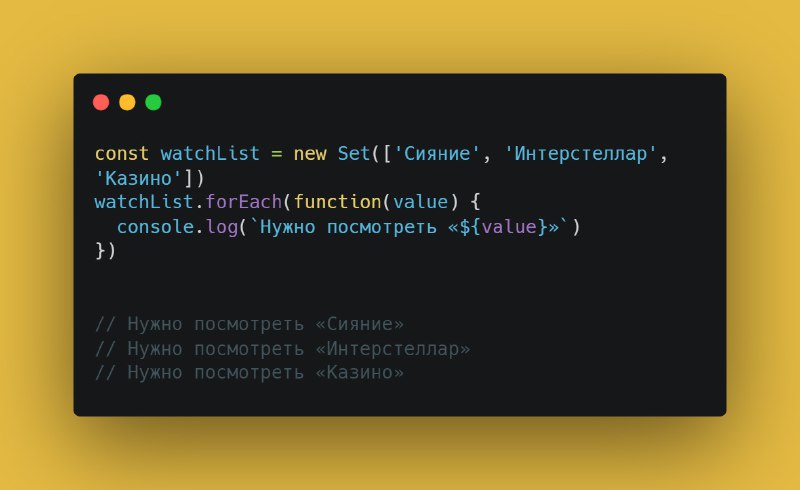
Метод forEach() используется для обхода элементов коллекции Set. Обход происходит в порядке добавлен...
Читать далее
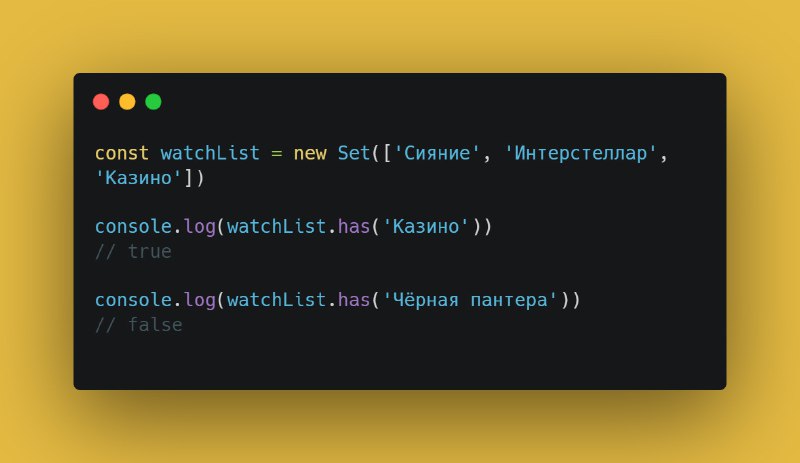
⚡ Метод has() проверяет, содержится ли значение в коллекции Set. Если значение есть в коллекции, ме...
Читать далее
💡 Метод delete() удаляет значение из коллекции Set.Метод принимает один аргумент — значение, которо...
Читать далее
Метод add() добавляет значение в коллекцию Set. Если значение уже есть в коллекции, то вызов игнорир...
Читать далее
Set — это неиндексированная коллекция, положить элемент в коллекцию можно, но достать нельзя. По эле...
Читать далее
💪 Любой асинхронный код можно переписать в синхронном стиле через async/await, чтобы использовать е...
Читать далее