Простой JavaScript

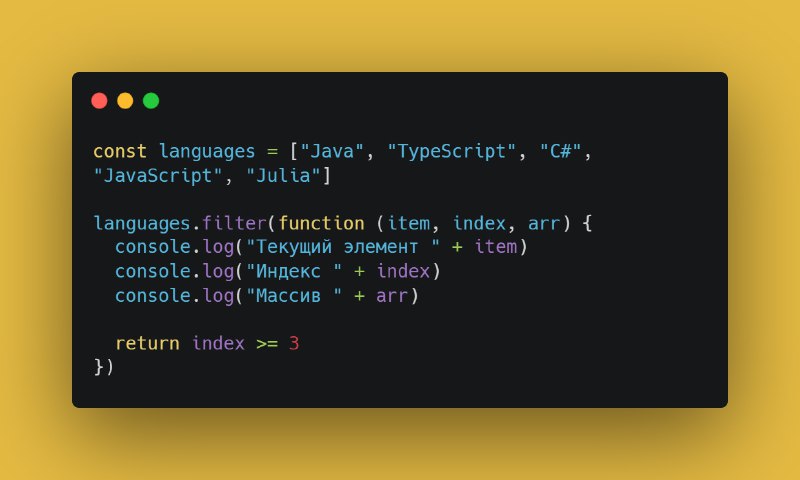
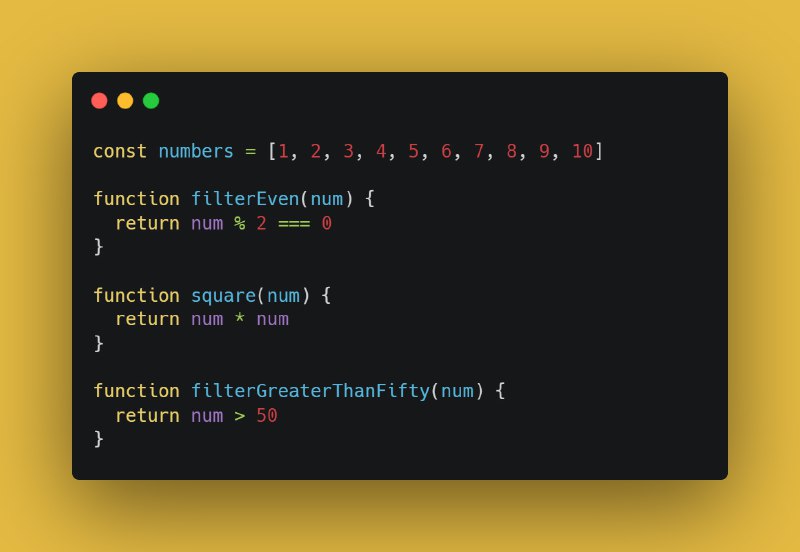
Функция, которую мы передаём в метод .filter(), принимает три параметра:✓ item — элемент массива в т...
Читать далее
Аналогично методу .forEach(), методу .filter() необходимо передать аргументом функцию. Главное отлич...
Читать далее
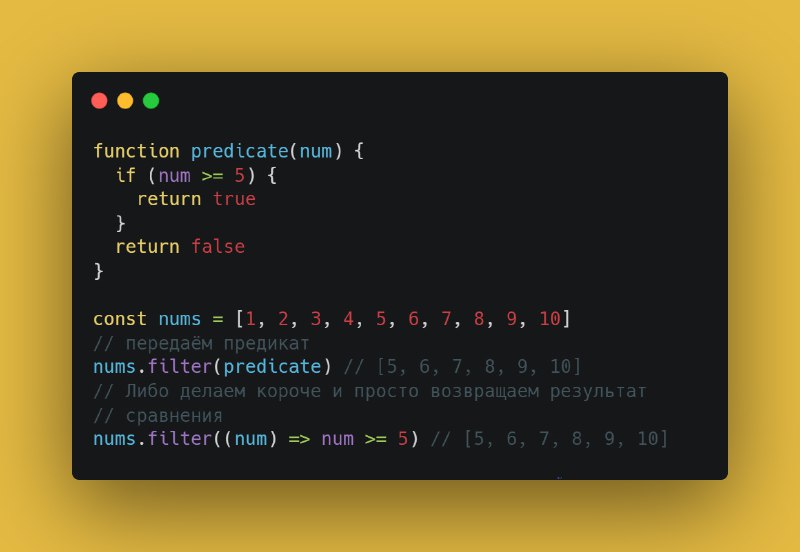
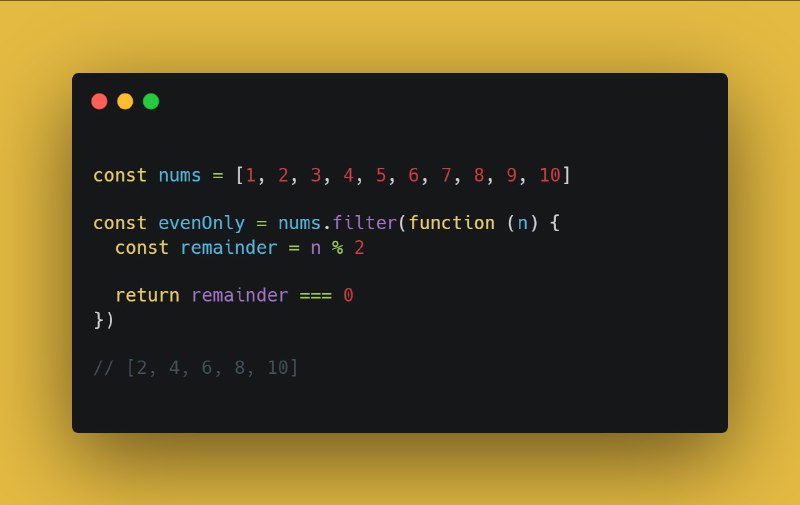
Метод массива .filter() позволяет получить новый массив, отфильтровав элементы с помощью переданной...
Читать далее
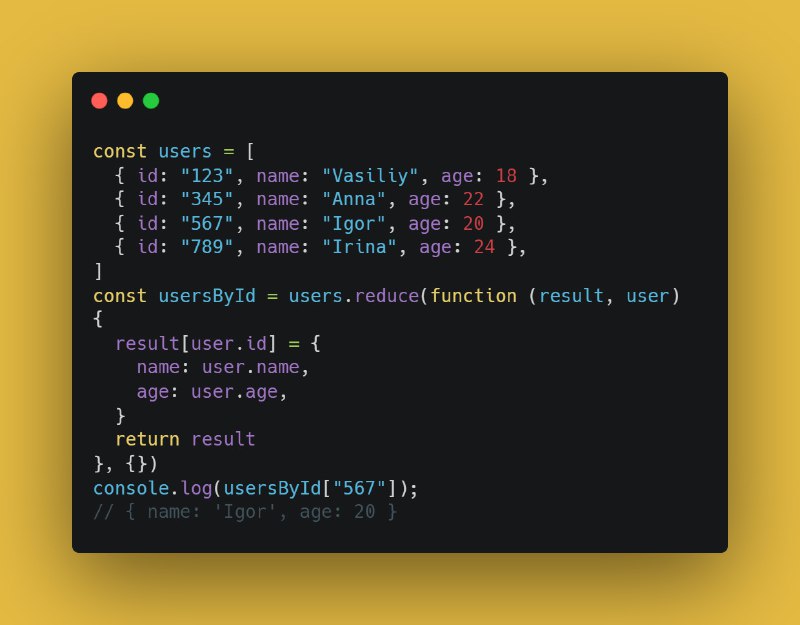
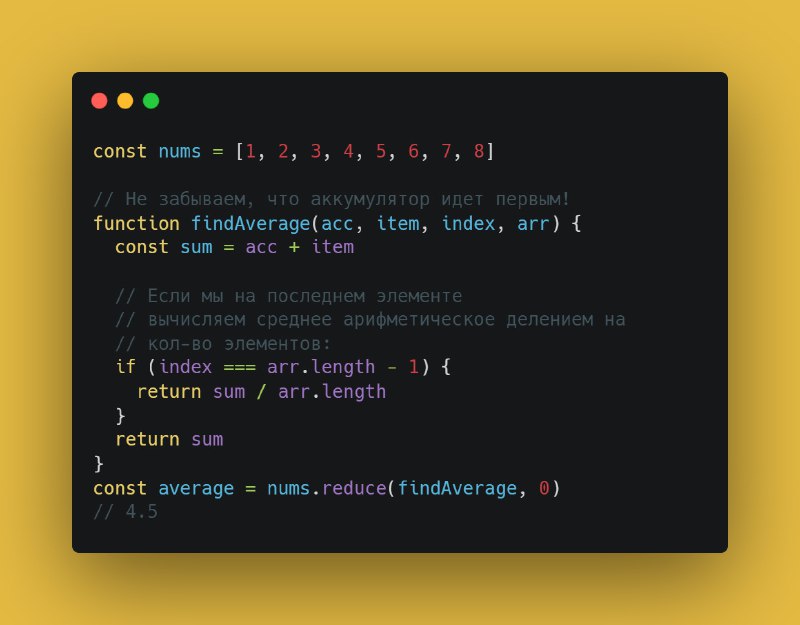
🛠 Часто встречается использование reduce() для нормирования значений. Например, для превращения масс...
Читать далее
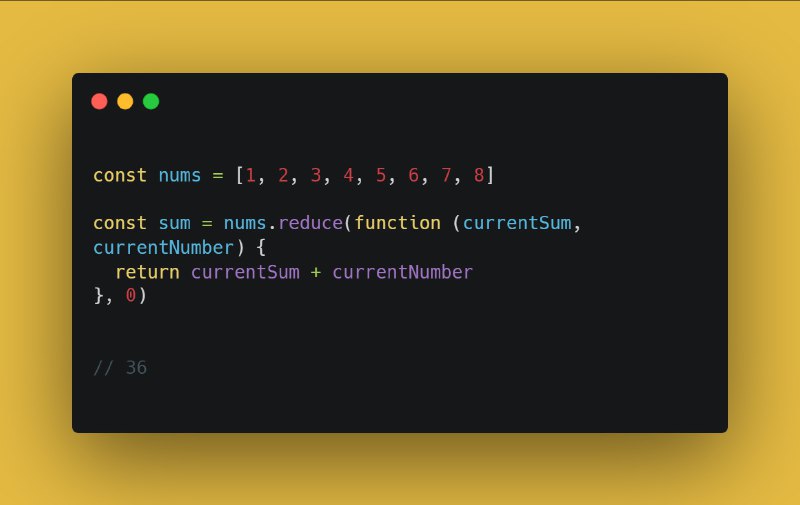
🛠 reduce() действительно часто применяется для того, чтобы провести математическую операцию для всех...
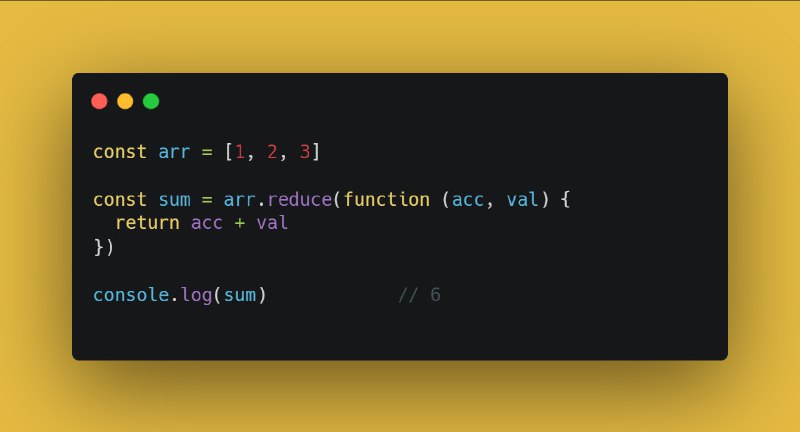
Читать далееИспользование reduce() похоже на методы forEach, map и filter — в них тоже передаётся функция-колбэк...
Читать далее
Функция обязательно должна возвращать значение, поскольку в каждой следующей итерации значение в acc...
Читать далее
Метод reduce() принимает два параметра: функцию-колбэк и начальное значение для аккумулятора.Сама фу...
Читать далее
Метод массива reduce() позволяет превратить массив в любое другое значение с помощью переданной функ...
Читать далее❓ Объясните разницу между методами forEach() и map().Оба метода принимают колбэк, который вызываетс...
Читать далее