Простой JavaScript

scroll — это событие, когда пользователь прокручивает страницу или элемент в любой плоскости. Способ...
Читать далее
Событие wheel происходит, когда пользователь физически прокручивает колесо мыши, даже если на страни...
Читать далее
Событие на HTML-элементе. Происходит, когда пользователь передвигает курсор на сам элемент или на вл...
Читать далее
Событие на HTML-элементе. Происходит, когда пользователь передвигает курсор, который находится на эл...
Читать далее
События touch происходят при касании HTML-элемента на тач-экранах. Сюда входит как прикосновение пал...
Читать далее
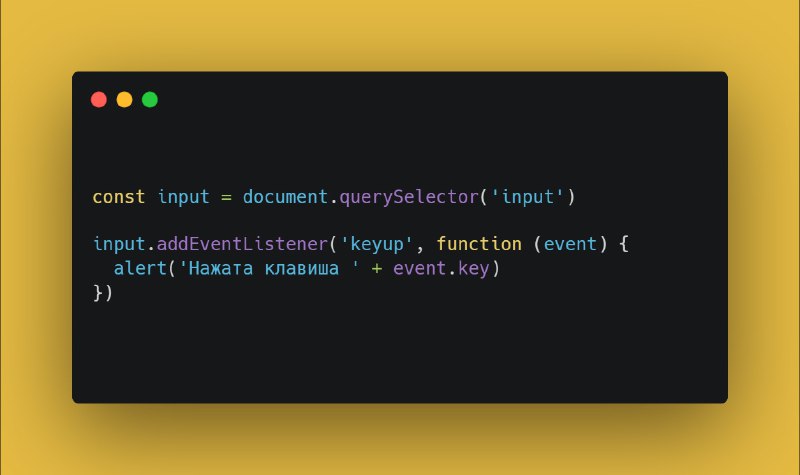
Событие keyup фиксирует момент отпускания клавиши после нажатия. Таким образом, keyup это вторая фаз...
Читать далее
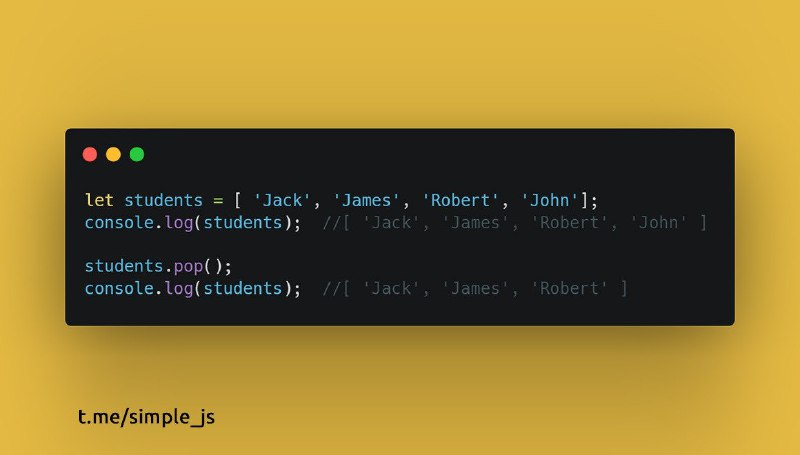
Метод pop() удаляет последний элемент из массива и возвращает его значение.
Читать далее
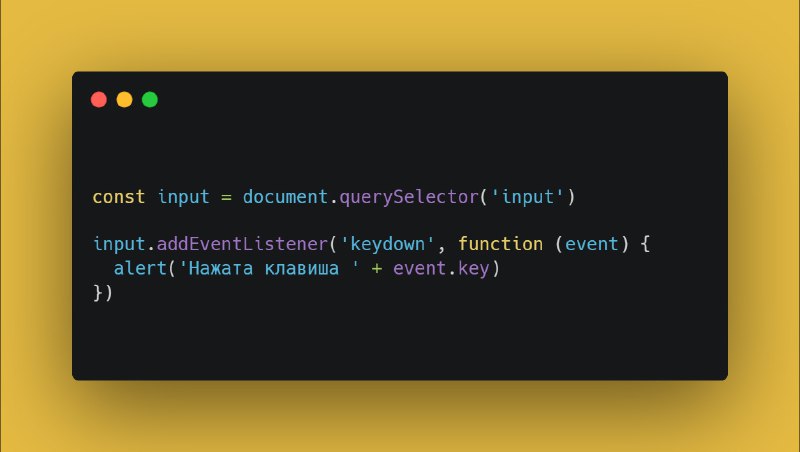
Событие keydown фиксирует момент нажатия клавиши ещё до того, как эта клавиша будет отпущена. Отпуск...
Читать далее
filter() - этот метод создает новый массив из всех элементов, соответствующих заданному условию.
Читать далее
Событие load происходит, когда загрузилась и HTML страница (за это отвечает событие DOMContentLoaded...
Читать далее