
Аида Пачева написала о подходе в проектировании, который позволяет создавать более гибкие адаптивные сайты. Вместо упора на адаптивность всей страницы целиком, она предлагает использовать современные возможности CSS и делать адаптивными отдельные компоненты, чтобы браузер мог самостоятельно решать, когда менять их внешний вид. Таким образом можно создавать страницы, которые будут максимально гибко работать на любом девайсе.
Главные мысли из статьи:
• Люди используют 2300+ вариантов ширины браузера, а значит оптимального вьюпорта не существует и адаптивность должна быть гибкой
• Для достижения гибкости не нужно создавать брейкпоинты под каждую ширину. Вместо этого можно использовать запросы min(), max() и clamp(), чтобы адаптировать отдельные компоненты
• Некоторым компонентам не нужно прописывать состояния под каждый брейкпоинт. Например, хедеру может хватить двух состояний: навигация, свёрнутая в бургер и развёрнутая
• При адаптации отдельных элементов возрастёт количество брейкпоинтов, но общее количество состояний объектов, которые придётся проектировать, станет меньше
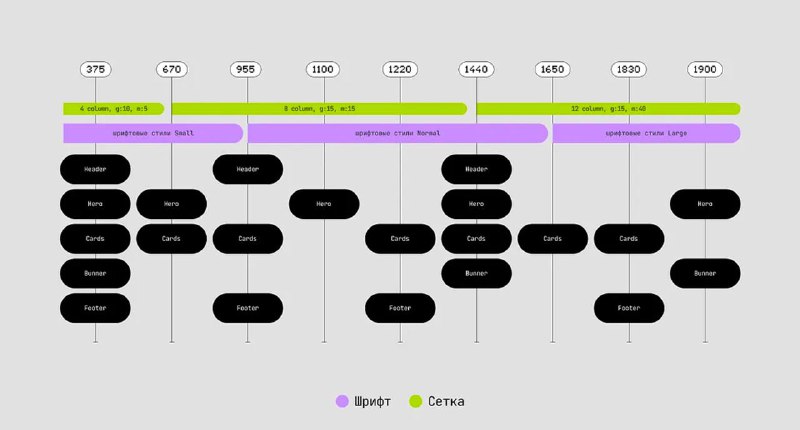
• Если компоненты изменяются на близких значениях ширины (например, 995px и 1000px), то стоит их синхронизировать
• Чтобы независимые компоненты сходились вместе по вертикальным направляющим, нужно использовать глобальные правила для сетки и шрифтовых стилей, которые будут работать в конкретных диапазонах брейкпоинтов
• Адаптивность также может быть многоуровневой. Например, при изменении ширины браузера может меняться блок с карточками, а уже при изменении ширины карточки в этом блоке будет перестраиваться её содержимое
#статья