
GitHub Codespaces запустили для членов GitHub Teams и GitHub Enterprise Cloud.
Для открытия нужно нажать . (точку) на клавитуре или просто поменять github.com на github.dev в адресной строке.
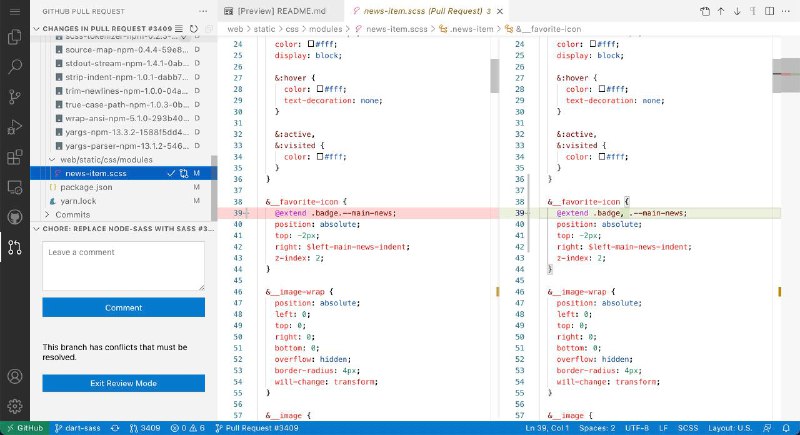
Так же можно перейти в Codespaces на экране пул-реквеста. Тогда откроется интерфейс с дифом, список изменных файлов (я для этих целей использую Octotree) и возможность комментировать. В общем, всё как в VS Code, но только в браузере.
Так же вышел блог-пост о том, как GitHub перенесли всю свою разработку в Codespaces.
Сейчас Codespaces работает в режиме триала и с 10 сентября станет платным. Прайсинг можно взглянуть вот здесь и это достаточно дорого.
UPD: говорят, что работает у всех (?). Так что попробуйте сами :)
UPD 2: @dskrylnikov уточнил, что сам github.dev бесплатный, а вот дебаг, терминал и т.д. уже стоят денег.
Для открытия нужно нажать . (точку) на клавитуре или просто поменять github.com на github.dev в адресной строке.
Так же можно перейти в Codespaces на экране пул-реквеста. Тогда откроется интерфейс с дифом, список изменных файлов (я для этих целей использую Octotree) и возможность комментировать. В общем, всё как в VS Code, но только в браузере.
Так же вышел блог-пост о том, как GitHub перенесли всю свою разработку в Codespaces.
Сейчас Codespaces работает в режиме триала и с 10 сентября станет платным. Прайсинг можно взглянуть вот здесь и это достаточно дорого.
UPD: говорят, что работает у всех (?). Так что попробуйте сами :)
UPD 2: @dskrylnikov уточнил, что сам github.dev бесплатный, а вот дебаг, терминал и т.д. уже стоят денег.