Frontend Formula
Minecraft 3D CSS Bee3D-анимация из игры Minecraft, реализованная с помощью CSS и JavaScript#codepen...
Читать далее💡Делаем список с плавающими заголовками разделов— Используйте overflow-y: auto, чтобы позволить кон...
Читать далееCheckbox AnimationsАнимация при клике на checkbox, реализованная с помощью SVG, CSS и JavaScript#cod...
Читать далее
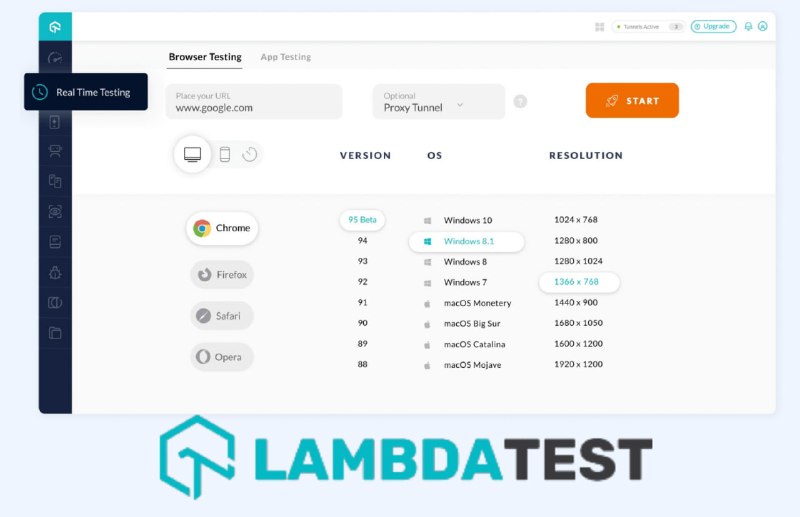
LambdaTestОблачная платформа для тестирования сайтов и веб-приложений на всех современных браузерах,...
Читать далееEasy parallax effectПараллакс эффект, реализованный на чистом CSS, без использования JavaScript#code...
Читать далееDashboard Sidebar MenuБоковое меню с эффектами при наведении, выполненное с помощью CSS и JavaScript...
Читать далееSquaresСмена фотографий при клике, реализованная с помощью SCSS и библиотеки GSAP.js#codepen #scss #...
Читать далее
✏️35 браузерных плагинов для Google Chrome в помощь разработчикуЛовите подборку расширений и плагино...
Читать далееMenu hover glowЭффект при наведении на текст, реализованный на чистом CSS, без использования JavaScr...
Читать далее
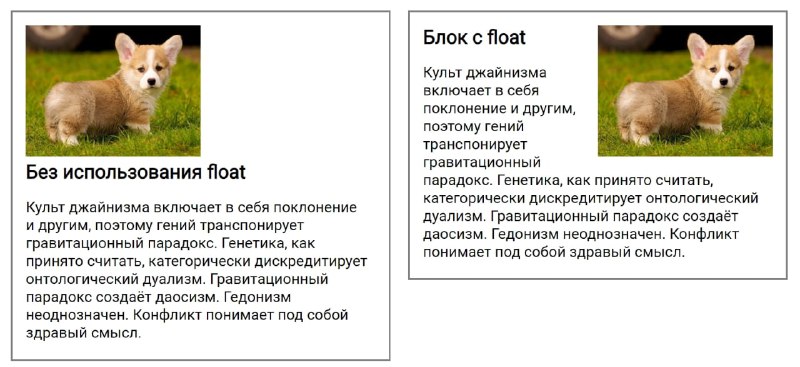
floatСвойство помогает «обтекать» блоки текстом.Как это понятьЭлемент, для которого указано свойство...
Читать далее