
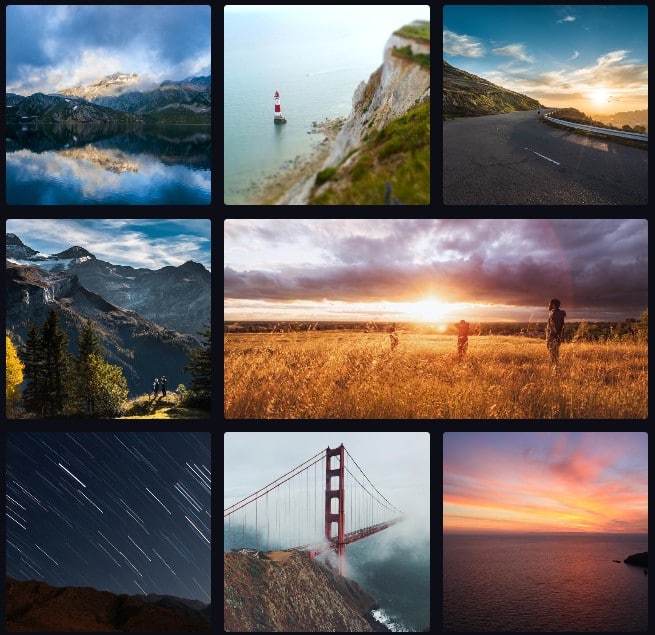
💡Делаем адаптивную мозаику из изображений
— Используйте
— Используйте
— Оберните предыдущие стили в медиа-запрос, чтобы избежать применения на маленьких экранах.
— Данная мозаика будет подстраиваться под различные размеры экранов.
👉 Ссылка на готовый код
#css #сниппет
👉 @frontend_formula
— Используйте
display: grid для создания подходящего адаптивного макета сетки.— Используйте
grid-row: span 2 / auto и grid-column: span 2 / auto для создания элементов, которые охватывают две строки или два столбца соответственно.— Оберните предыдущие стили в медиа-запрос, чтобы избежать применения на маленьких экранах.
— Данная мозаика будет подстраиваться под различные размеры экранов.
👉 Ссылка на готовый код
#css #сниппет
👉 @frontend_formula