
Псевдоклассы группы child
Позволяют удобно выбирать элементы по их порядковому номеру внутри родительского элемента.
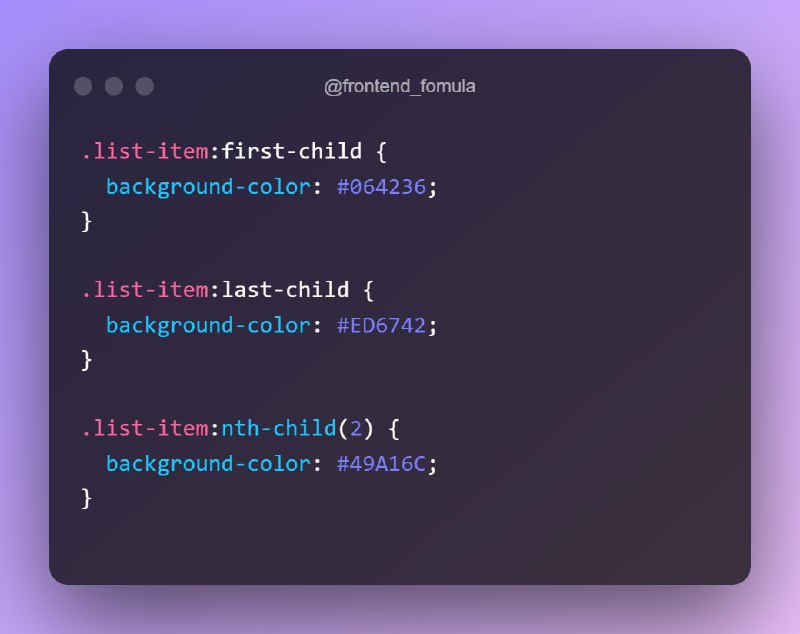
Как пишется
👉
Псевдоклассы, несущие в себе сочетание букв
👉
👉
В круглых скобках мы можем указать просто цифру. Таким образом будет выбран соответствующий этой цифре дочерний элемент.
Если мы хотим выбрать, к примеру, каждый третий элемент внутри родителя. Используем для этого формулу
Статья: https://doka.guide/css/child/
#css #дока
👉 @frontend_formula
Позволяют удобно выбирать элементы по их порядковому номеру внутри родительского элемента.
Как пишется
👉 :first-child — выбирает первый дочерний элемент в родителе.👉
:last-child — выбирает последний дочерний элемент в родителе.Псевдоклассы, несущие в себе сочетание букв
nth, работают по паттерну указанному в скобках.👉
:nth-child(odd) — выбирает нечётные элементы внутри родителя.👉
:nth-child(even) — выбирает чётные элементы внутри родителя.В круглых скобках мы можем указать просто цифру. Таким образом будет выбран соответствующий этой цифре дочерний элемент.
Если мы хотим выбрать, к примеру, каждый третий элемент внутри родителя. Используем для этого формулу
:nth-child(3n). Вместо n будет подставляться 0, затем 1, 2 и так далее.Статья: https://doka.guide/css/child/
#css #дока
👉 @frontend_formula