
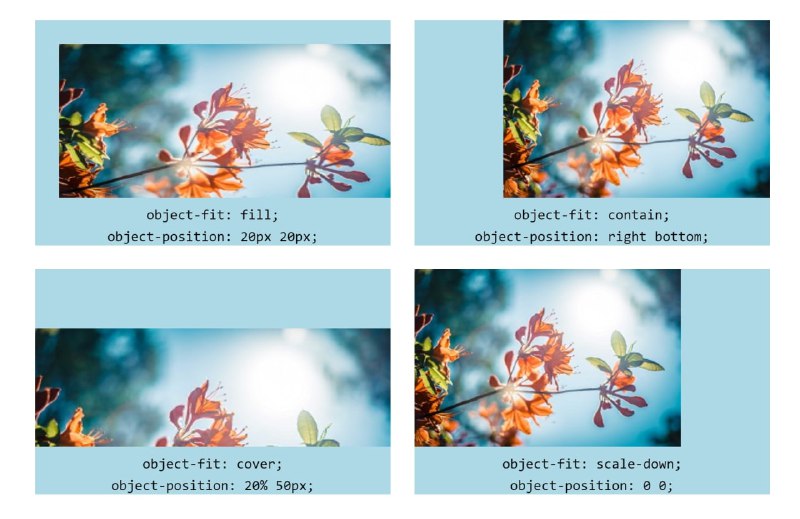
object-position()
Свойство помогает спозиционировать отрисовку картинки
Как пишется
Принимает как значения в единицах измерения (пикселях, процентах и т. д.), так и с указанием расположения относительно границы элемента —
💡Подсказки
✔️Не работает без
✔️Принимает отрицательные значения
Статья: https://doka.guide/css/object-position/
#css #дока
👉 @frontend_formula
Свойство помогает спозиционировать отрисовку картинки
<img> или видео <video> внутри контейнера, если к нему применили свойство object-fit.Как пишется
Принимает как значения в единицах измерения (пикселях, процентах и т. д.), так и с указанием расположения относительно границы элемента —
bottom, top, center, left или right. Также мы можем указать значения отдельно по вертикали и по горизонтали — первое значение по оси X, второе по оси Y.💡Подсказки
✔️Не работает без
object-fit (Читать статью про object-fit)✔️Принимает отрицательные значения
Статья: https://doka.guide/css/object-position/
#css #дока
👉 @frontend_formula