
На WAW я проводил мастер-класс по проектированию процесса разработки при помощи карт состояний Essence.
Карты состояний можно использовать для разных задач, например — выяснения текущего состояния проекта или синхронизации понимания в команде.
Мы пробовали спроектировать процесс сначала по вехам (то есть, в какие моменты мы останавливаемся и принимаем решение — идём дальше или нет?), потом в деталях: какие артефакты нам нужны и какие дела нужно сделать, чтобы прийти к этой вехе.
У двух команд ситуации отличались. В первом кейсе была веб-студия, заказное ПО. Во втором — внутренняя разработка или даже выбор готового решения.
И вот вроде делать в любом проекте нужно одно и то же: выявить стейкхолдеров; понять, что им нужно; зафиксировать; продумать решение; сделать его; а для этого — собрать команду и выполнить работу.
Это как раз объекты ядра из Essence: стейкхолдер, потребность, требования, система, работа, команда, технология работы. Так называемые Альфы. За состоянием чего нужно следить в любом проекте.
Но вот группировка и временные промежутки между разными состояниями ключевых альф в каждом проекте разные.
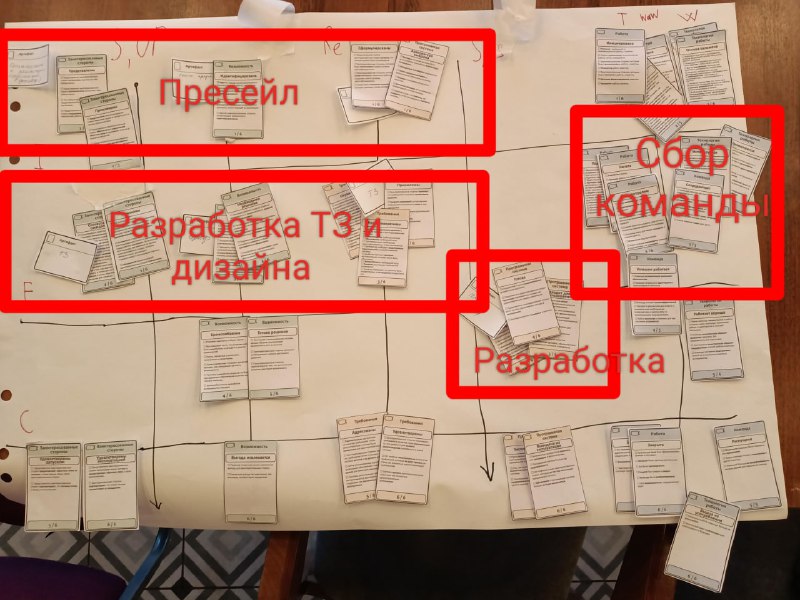
Так произошло и у нас на МК: у веб-студии процесс получился равномерный, это видно на флипчарте — сначала пресейл, потом ТЗ и дизайн, потом собираем команду и начинаем разрабатывать, потом сдаем и запускаем. Такой почти классический водопад.
Для внутренней разработки карточки сгруппированы по-другому: чтобы вообще что-то начать делать с системой, нужно сначала понять потребности. Поэтому состояния альф "стейкхолдеры" и "потребность" сгруппированы в начале проекта, потом идут требования, а потом — выбор системы из тех, что есть на рынке, или уж своя разработка.
Мы не дошли до альф команды и работы, там интересно — команду нужно было бы пересобирать после выбора: делать своё или брать готовое, то есть начальные состояния команды были бы где-то в середине.
Получилось довольно наглядно, и это всего лишь за один час! А за день можно и весь процесс спроектировать.
Карты состояний можно использовать для разных задач, например — выяснения текущего состояния проекта или синхронизации понимания в команде.
Мы пробовали спроектировать процесс сначала по вехам (то есть, в какие моменты мы останавливаемся и принимаем решение — идём дальше или нет?), потом в деталях: какие артефакты нам нужны и какие дела нужно сделать, чтобы прийти к этой вехе.
У двух команд ситуации отличались. В первом кейсе была веб-студия, заказное ПО. Во втором — внутренняя разработка или даже выбор готового решения.
И вот вроде делать в любом проекте нужно одно и то же: выявить стейкхолдеров; понять, что им нужно; зафиксировать; продумать решение; сделать его; а для этого — собрать команду и выполнить работу.
Это как раз объекты ядра из Essence: стейкхолдер, потребность, требования, система, работа, команда, технология работы. Так называемые Альфы. За состоянием чего нужно следить в любом проекте.
Но вот группировка и временные промежутки между разными состояниями ключевых альф в каждом проекте разные.
Так произошло и у нас на МК: у веб-студии процесс получился равномерный, это видно на флипчарте — сначала пресейл, потом ТЗ и дизайн, потом собираем команду и начинаем разрабатывать, потом сдаем и запускаем. Такой почти классический водопад.
Для внутренней разработки карточки сгруппированы по-другому: чтобы вообще что-то начать делать с системой, нужно сначала понять потребности. Поэтому состояния альф "стейкхолдеры" и "потребность" сгруппированы в начале проекта, потом идут требования, а потом — выбор системы из тех, что есть на рынке, или уж своя разработка.
Мы не дошли до альф команды и работы, там интересно — команду нужно было бы пересобирать после выбора: делать своё или брать готовое, то есть начальные состояния команды были бы где-то в середине.
Получилось довольно наглядно, и это всего лишь за один час! А за день можно и весь процесс спроектировать.