
#devtools #инструменты
Chrome DevTools: тестирование под разными гео
Как сделать?
1. Открыть ДевТулзы в Хроме
2. Вызвать командное меню (Press Command+Shift+P (Mac) и Control+Shift+P (остальные) или три точки и Run command)
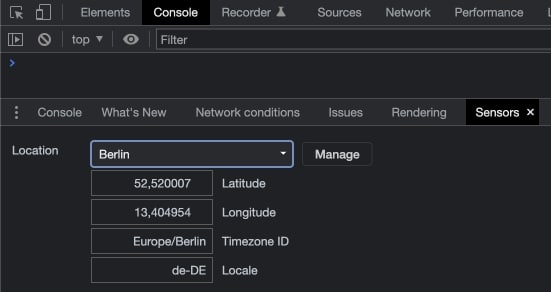
3. Выбрать Show Sensors
4. В Geolocation можно выбрать готовую геолокацию/ввести координаты/Location unavailable
Зачем понадобится при тестировании?
- фича или её часть зависят от гео пользователя
- сервис или его часть связаны с определением местоположения пользователя относительно чего-то/кого-то
- фича зависит от таймзоны/локали пользователя
- интерфейс приложения зависит от гео
Подробнее можно прочитать тут.
О других способах тестирования с разными гео и для разных целей есть инфа здесь.
Chrome DevTools: тестирование под разными гео
Как сделать?
1. Открыть ДевТулзы в Хроме
2. Вызвать командное меню (Press Command+Shift+P (Mac) и Control+Shift+P (остальные) или три точки и Run command)
3. Выбрать Show Sensors
4. В Geolocation можно выбрать готовую геолокацию/ввести координаты/Location unavailable
Зачем понадобится при тестировании?
- фича или её часть зависят от гео пользователя
- сервис или его часть связаны с определением местоположения пользователя относительно чего-то/кого-то
- фича зависит от таймзоны/локали пользователя
- интерфейс приложения зависит от гео
Подробнее можно прочитать тут.
О других способах тестирования с разными гео и для разных целей есть инфа здесь.