
#chrome #devtools #инструменты
DevTools update: редактирование хэдеров и содержимого респонсов (Chrome 115-117)
Из, наверное, самого интересного за последнее время в ДевТулзах появляются:
1) оверрайд хэдеров респонса (Хром 115)
2) оверрайд содержимого респонса (Хром 117, пока в нестабильной версии)
Override response headers
Network -> выбрать запрос -> Headers -> Response Headers -> по ховеру на хэдер появляется иконка редактирования -> можно изменить значение выбранного хэдера или добавить свой -> рефрешнуть страницу, чтобы изменения применились.
При первом оверрайде нужно будет выбрать папку для сохранения оверрайда и разрешить к ней доступ.
Изменённый запрос будет отмечен точкой рядом с запросом.
Зачем это всё?
Авторы фичи показывают её на примере CORS-error, которую можно обойти изменением значения хэдера Access-Control-Allow-Origin. Ну и мало что ещё нужно тестировщику поменять...
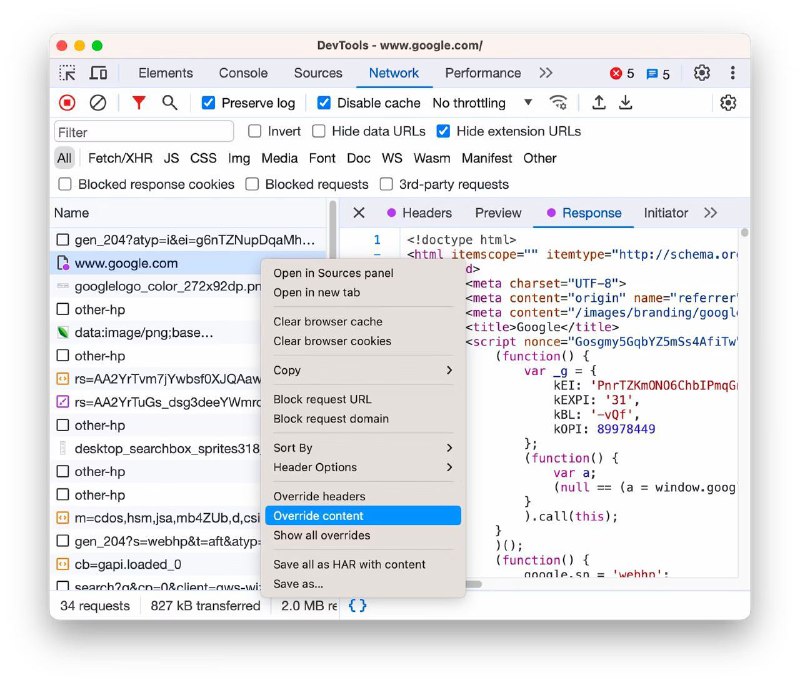
Override response content
Это поинтереснее, но пока не в проде.
На самом деле зумеры изобрели мок: меняешь чтонть в ответе (или в документе) и смотришь, как с этим справляется твой фронтенд.
Работать будет аналогично изменению хэдеров: выбрать запрос -> Override content -> отредактировали -> рефрешнулись.
Подробности и ограничения описаны тут и тут.
DevTools update: редактирование хэдеров и содержимого респонсов (Chrome 115-117)
Из, наверное, самого интересного за последнее время в ДевТулзах появляются:
1) оверрайд хэдеров респонса (Хром 115)
2) оверрайд содержимого респонса (Хром 117, пока в нестабильной версии)
Override response headers
Network -> выбрать запрос -> Headers -> Response Headers -> по ховеру на хэдер появляется иконка редактирования -> можно изменить значение выбранного хэдера или добавить свой -> рефрешнуть страницу, чтобы изменения применились.
При первом оверрайде нужно будет выбрать папку для сохранения оверрайда и разрешить к ней доступ.
Изменённый запрос будет отмечен точкой рядом с запросом.
Зачем это всё?
Авторы фичи показывают её на примере CORS-error, которую можно обойти изменением значения хэдера Access-Control-Allow-Origin. Ну и мало что ещё нужно тестировщику поменять...
Override response content
Это поинтереснее, но пока не в проде.
На самом деле зумеры изобрели мок: меняешь чтонть в ответе (или в документе) и смотришь, как с этим справляется твой фронтенд.
Работать будет аналогично изменению хэдеров: выбрать запрос -> Override content -> отредактировали -> рефрешнулись.
Подробности и ограничения описаны тут и тут.