
#devtools #firefox #инструменты
Firefox: встроенные инструменты для скриншотов
Скриншот всей страницы
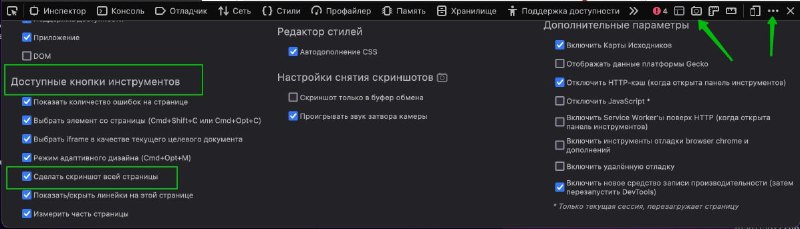
В настройках FF можно включить опцию "сделать скриншот всей страницы" - в панели инструментов появится иконка фотоаппарата - по нажатию на неё можно сделать скрин всей страницы, а не только видимой части.
Скриншот элемента (узла)
Выбрав элемент во вкладке Инспектор, в меню этого элемента можно нажать на Скриншот узла. В результате получите скрин выбранного элемента/группы элементов.
Куда жать и примеры скринов прилагаются.
Сделанные скриншоты также можно сразу добавлять в буфер обмена - в настройках надо выбрать Скриншот только в буфер обмена (Screenshot to clipboard).
Подробнее о скриншотах в FF - тут.
Чуть раньше уже рассказывала про крутые фичи Firefox. Если пропустили, то вот:
- FF умеет красиво парсить json-ы и в целом упрощает работу с ними
- также в FF есть встроенная функция рерайта запросов
Firefox: встроенные инструменты для скриншотов
Скриншот всей страницы
В настройках FF можно включить опцию "сделать скриншот всей страницы" - в панели инструментов появится иконка фотоаппарата - по нажатию на неё можно сделать скрин всей страницы, а не только видимой части.
Скриншот элемента (узла)
Выбрав элемент во вкладке Инспектор, в меню этого элемента можно нажать на Скриншот узла. В результате получите скрин выбранного элемента/группы элементов.
Куда жать и примеры скринов прилагаются.
Сделанные скриншоты также можно сразу добавлять в буфер обмена - в настройках надо выбрать Скриншот только в буфер обмена (Screenshot to clipboard).
Подробнее о скриншотах в FF - тут.
Чуть раньше уже рассказывала про крутые фичи Firefox. Если пропустили, то вот:
- FF умеет красиво парсить json-ы и в целом упрощает работу с ними
- также в FF есть встроенная функция рерайта запросов