
CSS margin
Свойство margin задаёт отступы вокруг элемента. У него есть несколько особенностей, которые мы здесь рассмотрим.
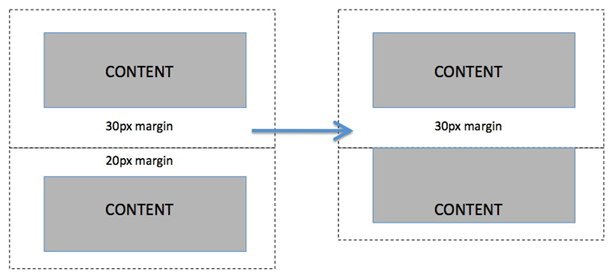
1. Вертикальные отступы поглощают друг друга
2. Отрицательные значения margin-top/margin-left смещают элемент со своего обычного места.
При сдвиге через margin соседние элементы занимают освободившееся пространство.
3. Отрицательные margin-right/bottom ведут себя по-другому, чем margin-left/top. Они не сдвигают элемент, а «укорачивают» его.
То есть, хотя сам размер блока не уменьшается, но следующий элемент будет думать, что он меньше на указанное в margin-right/bottom значение.
Свойство margin задаёт отступы вокруг элемента. У него есть несколько особенностей, которые мы здесь рассмотрим.
1. Вертикальные отступы поглощают друг друга
<p style="margin:20px;">Отступ 20px</p>
<p style="margin:15px;">Отступ 15px</p>
Из двух вертикальных отступов выбирается больший max(20px, 15px) = 20px и применяется.2. Отрицательные значения margin-top/margin-left смещают элемент со своего обычного места.
При сдвиге через margin соседние элементы занимают освободившееся пространство.
3. Отрицательные margin-right/bottom ведут себя по-другому, чем margin-left/top. Они не сдвигают элемент, а «укорачивают» его.
То есть, хотя сам размер блока не уменьшается, но следующий элемент будет думать, что он меньше на указанное в margin-right/bottom значение.