
CSS box-sizing
box-sizing используется для изменения, применяемой по умолчанию CSS модели, с помощью которой вычисляются ширина и высота элементов.
Значения:
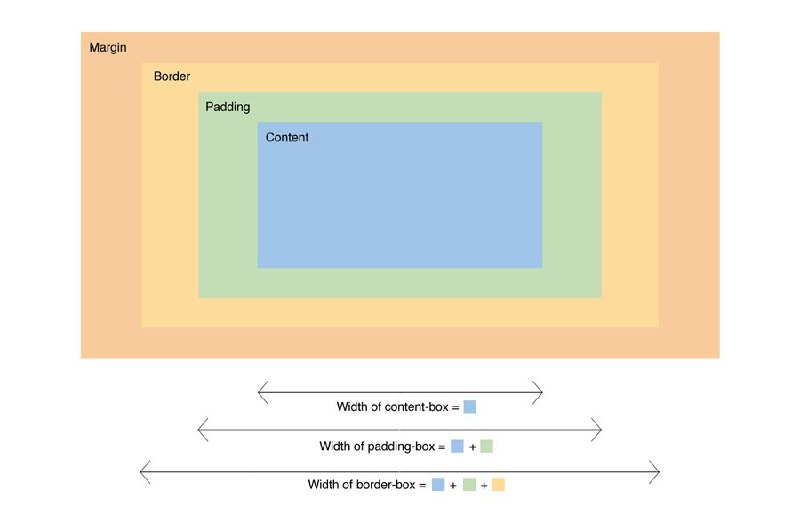
content-box (по умолчанию) - ширина и высота включают в себя только содержание элемента.
border-box - ширина и высота включают в себя содержание элемента, borders и padding.
padding-box - ширина и высота включают в себя содержание элемента и padding. Доступен только в Firefox!
Самый распространенный вариант использования:
box-sizing используется для изменения, применяемой по умолчанию CSS модели, с помощью которой вычисляются ширина и высота элементов.
Значения:
content-box (по умолчанию) - ширина и высота включают в себя только содержание элемента.
border-box - ширина и высота включают в себя содержание элемента, borders и padding.
padding-box - ширина и высота включают в себя содержание элемента и padding. Доступен только в Firefox!
Самый распространенный вариант использования:
*, *::before, *::after {
box-sizing: border-box;
}
Вы задаете ширину элементу, и вам не нужно производить вычисления при изменении границ, или внутренних отступов.