
CSS overflow
Свойство overflow управляет поведением содержимого блочного элемента, если его размер превышает допустимый.
Возможные значения:
visible - переполняющее содержимое отображается за границами блока.
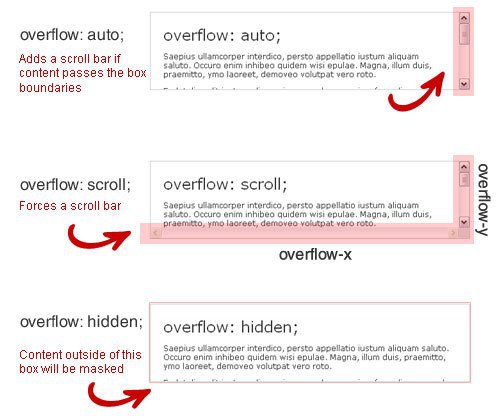
hidden - переполняющее содержимое не отображается.
auto - при переполнении отображается полоса прокрутки.
scroll - полоса прокрутки отображается всегда.
Можно указать поведение блока при переполнении по ширине в overflow-x и высоте – в overflow-y:
Свойство overflow управляет поведением содержимого блочного элемента, если его размер превышает допустимый.
Возможные значения:
visible - переполняющее содержимое отображается за границами блока.
hidden - переполняющее содержимое не отображается.
auto - при переполнении отображается полоса прокрутки.
scroll - полоса прокрутки отображается всегда.
Можно указать поведение блока при переполнении по ширине в overflow-x и высоте – в overflow-y:
{
overflow-x: auto;
overflow-y: hidden;
}