
CSS свойство white-space
Оно говорит браузеру, как работать с множественными пробелами и переносами строк.
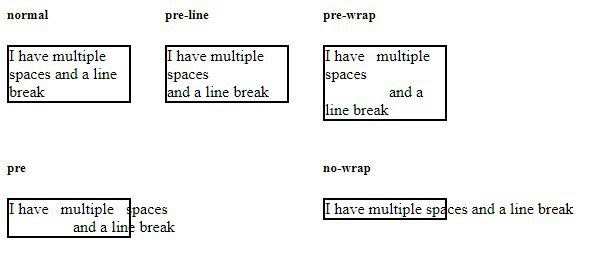
Пример:
Строки будут переноситься, если в строке не будет хватать места
white-space: nowrap
Повторяющиеся пробелы игнорируются, переводы строк не используются.
white-space: pre
Повторяющиеся пробелы и переводы строк выводятся так же как и в исходной разметке, естественные переводы строк не работают.
white-space: pre-line
Повторяющиеся пробелы игнорируются, переводы строк обрабатываются.
white-space: pre-wrap
Обрабатываются повторяющиеся пробелы и явные переводы строк, а также естественные переводы строк.
Оно говорит браузеру, как работать с множественными пробелами и переносами строк.
Пример:
<p>I have multiple spaces
and a line break</p>
white-space: normal Строки будут переноситься, если в строке не будет хватать места
white-space: nowrap
Повторяющиеся пробелы игнорируются, переводы строк не используются.
white-space: pre
Повторяющиеся пробелы и переводы строк выводятся так же как и в исходной разметке, естественные переводы строк не работают.
white-space: pre-line
Повторяющиеся пробелы игнорируются, переводы строк обрабатываются.
white-space: pre-wrap
Обрабатываются повторяющиеся пробелы и явные переводы строк, а также естественные переводы строк.