
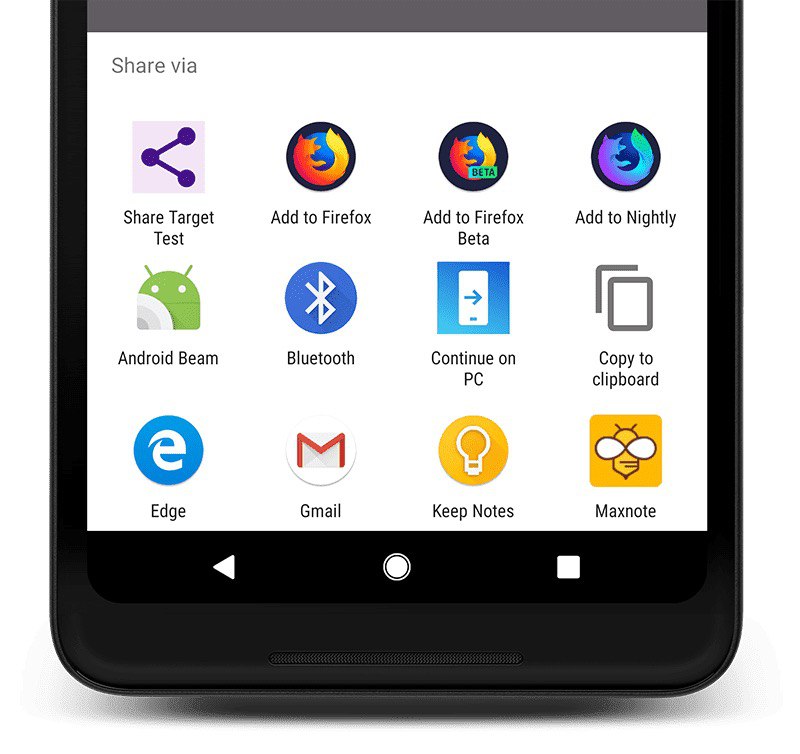
Нативная кнопка "Поделиться" на мобильных устройствах
Web Share API доступно для использования в мобильных браузерах через navigator:
Делиться можно как урлом так и файлами:
На данный момент методы работают в safari, ios safari и android chrome
#seniorFrontJS
Web Share API доступно для использования в мобильных браузерах через navigator:
const shareData = {
title: 'My site',
text: 'Hi, visit my site',
url: 'https://my.site.com',
}
const btn = document.querySelector('button');
btn.addEventListener('click', async () => {
try {
await navigator.share(shareData);
console.log('Shared successfully');
} catch(err) {
console.log('Sharing not supported');
}
});
Делиться можно как урлом так и файлами:
if (navigator.canShare && navigator.canShare({ files: filesArray })) {
navigator.share({
files: filesArray,
title: 'Pictures',
text: 'Our Pictures.',
})
.then(() => console.log('Share was successful.'))
.catch((error) => console.log('Sharing failed', error));
} else {
console.log(`Your system doesn't support sharing files.`);
}
На данный момент методы работают в safari, ios safari и android chrome
#seniorFrontJS