
Z-index с визуальным инструментом
Z-index отвечает за то, какие элементы перекрывает целевой элемент
z-index: 2 отображается поверх z-index: 1
но многое зависит от контекста в котором располагаются элементы, например:
элемент с z-index: 9999, расположенный внутри z-index: 2, рядом с которым расположен элемент z-index: 3
будет отображаться под элементом с z-index: 3
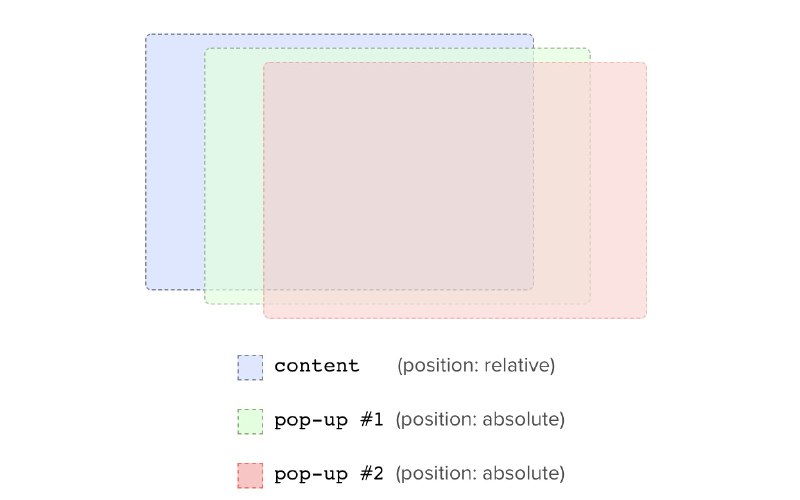
также на создание контекста отображения влияет position элементов
автор статьи сделал инструмент для визуализации всех кейсов отображения
#seniorFrontCSS
Z-index отвечает за то, какие элементы перекрывает целевой элемент
z-index: 2 отображается поверх z-index: 1
но многое зависит от контекста в котором располагаются элементы, например:
элемент с z-index: 9999, расположенный внутри z-index: 2, рядом с которым расположен элемент z-index: 3
будет отображаться под элементом с z-index: 3
также на создание контекста отображения влияет position элементов
автор статьи сделал инструмент для визуализации всех кейсов отображения
#seniorFrontCSS