
Что такое SSR
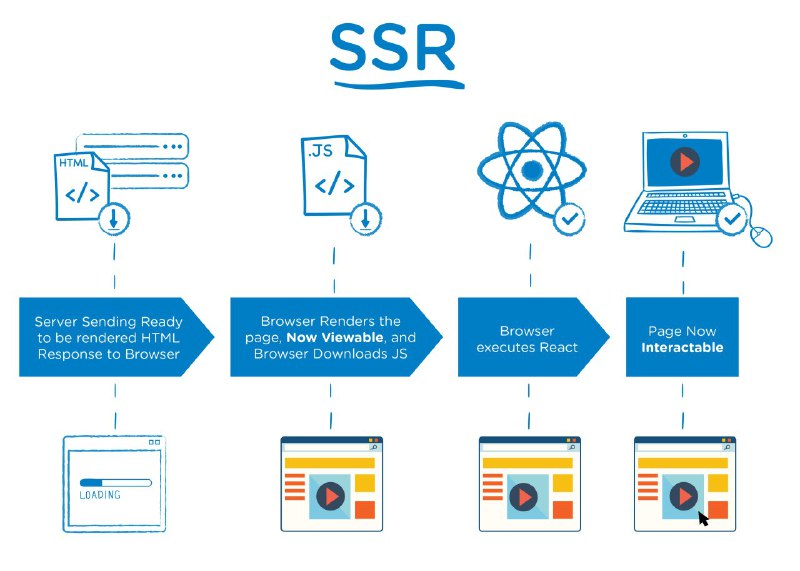
SSR — (анг. аббревиатура от Server Side Rendering) это технология, которая позволяет, с помощью Node.js, запускать JavaScript код на сервере и готовый результат отправлять пользователю.
SSR нужен в первую очередь, для оптимизации скорости работы сайта и SEO продвижения.
Оптимизация
Когда пользователь заходит на сайт, сделанный с помощью JavaScript, то все расчеты и отрисовка графических элементов возлагается на его браузер. SSR помогает снизить нагрузку на браузер пользователя, это особенно важно, если пользователь использует телефон или слабый компьютер.
SEO
Когда поисковая система заходит на сайт, сделанный с помощью Ajax-технологий или какого-нибудь современного фреймворка, похожего на React или Vue.js, то видит пустой HTML документ без какого-либо контента.
Если на сайте есть SSR, то страница будет выглядеть как обычный веб-документ со всеми нужными текстами и метаданными.
Есть готовые решения, которые помогают разработчику быстро внедрить SSR в проект, например, Next.js для React.
SSR — (анг. аббревиатура от Server Side Rendering) это технология, которая позволяет, с помощью Node.js, запускать JavaScript код на сервере и готовый результат отправлять пользователю.
SSR нужен в первую очередь, для оптимизации скорости работы сайта и SEO продвижения.
Оптимизация
Когда пользователь заходит на сайт, сделанный с помощью JavaScript, то все расчеты и отрисовка графических элементов возлагается на его браузер. SSR помогает снизить нагрузку на браузер пользователя, это особенно важно, если пользователь использует телефон или слабый компьютер.
SEO
Когда поисковая система заходит на сайт, сделанный с помощью Ajax-технологий или какого-нибудь современного фреймворка, похожего на React или Vue.js, то видит пустой HTML документ без какого-либо контента.
Если на сайте есть SSR, то страница будет выглядеть как обычный веб-документ со всеми нужными текстами и метаданными.
Есть готовые решения, которые помогают разработчику быстро внедрить SSR в проект, например, Next.js для React.