
CSS | Способы задания цвета
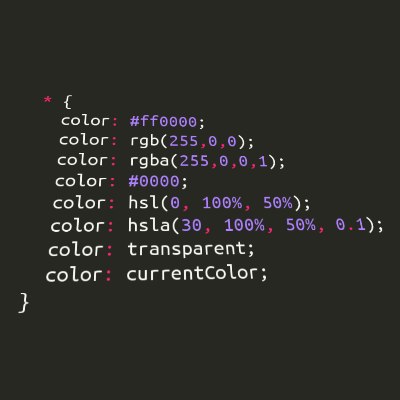
Базовые цвета
Самое распространенный вариант, каждое число представляет собой количество красного(Red), зеленого(Green) и голубого(Blue) цвета в смеси.
То же самое представление цвета, но с добавлением альфа-канала, который отвечает за прозрачность.
Способ указания цвета в зависимости от его тона(Hue) насыщенности (Saturation) и яркости (Lightness ).
То же самое, но с альфа-каналом.
ключевое слово обозначающее прозрачный цвет, эквивалент rgba(0, 0, 0, 0).
currentColor
ключевое слово обозначающее текущий цвет.
Базовые цвета
color: aquaRGB
Самое распространенный вариант, каждое число представляет собой количество красного(Red), зеленого(Green) и голубого(Blue) цвета в смеси.
#f00 - #rgbRGBA
#ff0000 - #rrggbb
rgb(255, 0, 0)
rgb(100%, 0%, 0%)
То же самое представление цвета, но с добавлением альфа-канала, который отвечает за прозрачность.
белый с прозрачностью 50%HSL
rgba(255, 255, 255, 0.5)
rgba(100%, 100%, 100%, 0.5)
#fff8 - #rgba
#ffffff88 - #rrggbbaa
Способ указания цвета в зависимости от его тона(Hue) насыщенности (Saturation) и яркости (Lightness ).
hsl(120, 100%, 25%) - тёмно зеленыйHSLA
hsl(120, 100%, 75%) - светло зеленый
То же самое, но с альфа-каналом.
hsla(30, 100%, 50%, 0.1) - очень прозрачный оранжевыйtransparent
ключевое слово обозначающее прозрачный цвет, эквивалент rgba(0, 0, 0, 0).
currentColor
ключевое слово обозначающее текущий цвет.