
HTML | Прилипающая шапка сайта
Прилипающая шапка - это наверное самый распространённый вариант реализации главного меню.
Особое внимание нужно уделить нескольким вещам:
- независимость от ширины экрана
- визуальное изменение при начале прокрутки
- z-index относительно остальной части сайта
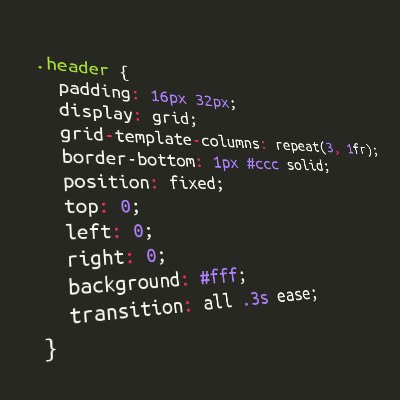
Для регулирования разметки внутри меню удобно использовать css grid, не придётся жёстко задавать размеры каждому блоку отдельно, а управление сеткой делается одной строкой в свойстве grid-template-columns.
Изменение стилей при прокрутке делается через небольшой скрипт который отслеживает событие прокрутки страницы и добавляет/удаляет класс к блоку шапки, а в стилях этого класса уже можно реализовать все необходимые изменения.
Для перекрытия шапкой содержимого сайта ей можно поставить z-index: 10 и при необходимости увеличить.
Прилипающая шапка - это наверное самый распространённый вариант реализации главного меню.
Особое внимание нужно уделить нескольким вещам:
- независимость от ширины экрана
- визуальное изменение при начале прокрутки
- z-index относительно остальной части сайта
Для регулирования разметки внутри меню удобно использовать css grid, не придётся жёстко задавать размеры каждому блоку отдельно, а управление сеткой делается одной строкой в свойстве grid-template-columns.
Изменение стилей при прокрутке делается через небольшой скрипт который отслеживает событие прокрутки страницы и добавляет/удаляет класс к блоку шапки, а в стилях этого класса уже можно реализовать все необходимые изменения.
Для перекрытия шапкой содержимого сайта ей можно поставить z-index: 10 и при необходимости увеличить.