
CSS | currentColor
currentColor равен значению color текущего элемента, или его родителя, если у элемента не указан цвет. Таким образном можно быстро задать текущий цвет для всех свойств которые могут принимать цветовое значение: border, outline, background, box-shadow и т.д.
currentColor можно прописать как значение fill для svg-иконки, и она всегда будет совпадать с цветом окружающего её текста.
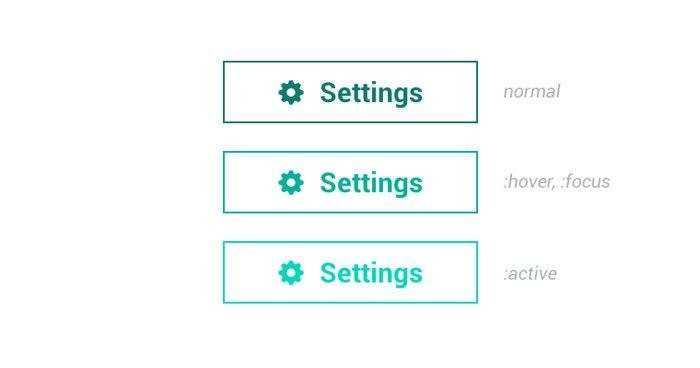
Крайне удобно использовать currentColor в интерактивных блоках, когда нужно изменить цвет сразу нескольких свойств, например в кнопках при ховере.
currentColor равен значению color текущего элемента, или его родителя, если у элемента не указан цвет. Таким образном можно быстро задать текущий цвет для всех свойств которые могут принимать цветовое значение: border, outline, background, box-shadow и т.д.
currentColor можно прописать как значение fill для svg-иконки, и она всегда будет совпадать с цветом окружающего её текста.
Крайне удобно использовать currentColor в интерактивных блоках, когда нужно изменить цвет сразу нескольких свойств, например в кнопках при ховере.