
CSS | Width: auto
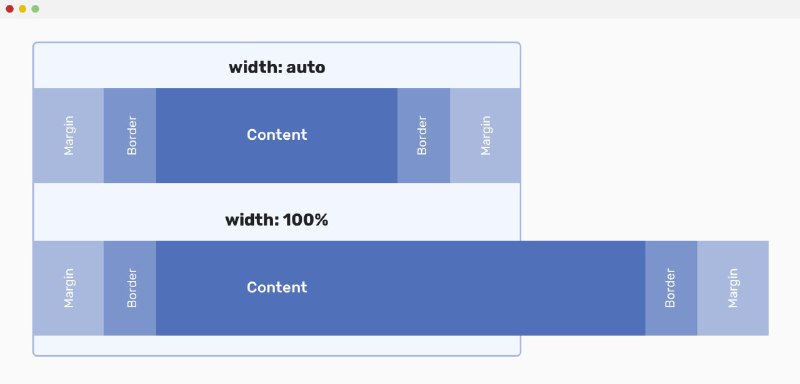
Когда мы зададим блочному элементу width:100%, он растянется на всю ширину родительского блока, и не забывайте, что у блочных элементов присутствуют еще margin, padding и border. Поэтому, если они > 0, то элемент выйдет за пределы родительского блока.
А вот если задать width:auto, наш блочный элемент поместится внутри родительского элемента, даже если в нем присутствуют margin, padding и border
Потренируйтесь с классом .item в примере ниже на CodePen, меняя свойство width
Когда мы зададим блочному элементу width:100%, он растянется на всю ширину родительского блока, и не забывайте, что у блочных элементов присутствуют еще margin, padding и border. Поэтому, если они > 0, то элемент выйдет за пределы родительского блока.
А вот если задать width:auto, наш блочный элемент поместится внутри родительского элемента, даже если в нем присутствуют margin, padding и border
Потренируйтесь с классом .item в примере ниже на CodePen, меняя свойство width