
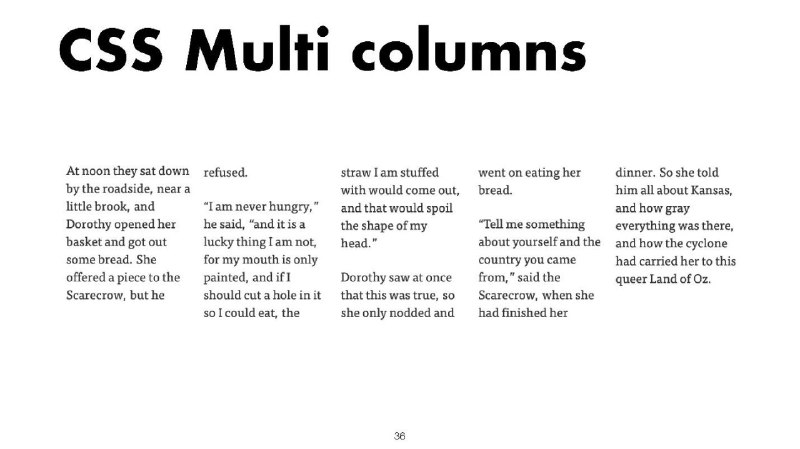
Технология максимально проста и позволяет строить текстовые колонки без дополнительных оберток и костылей.
column-count - количество столбцов, на которые элемент должен быть разделен
column-fill - задает способ заполнения столбцов
column-gap - указывает зазор между столбцами
column-rule - сокращенное свойство для установки всех свойств столбца
column-rule-color - задает цвет правила между столбцами
column-rule-style - задает стиль правила между столбцами
column-rule-width - задает ширину правила между столбцами
column-span - указывает, сколько столбцов элемент должен охватывать поперек
column-width - задает рекомендуемую, оптимальную ширину столбцов
columns - сокращенное свойство для задания ширины столбца и счетчика столбцов
column-count - количество столбцов, на которые элемент должен быть разделен
column-fill - задает способ заполнения столбцов
column-gap - указывает зазор между столбцами
column-rule - сокращенное свойство для установки всех свойств столбца
column-rule-color - задает цвет правила между столбцами
column-rule-style - задает стиль правила между столбцами
column-rule-width - задает ширину правила между столбцами
column-span - указывает, сколько столбцов элемент должен охватывать поперек
column-width - задает рекомендуемую, оптимальную ширину столбцов
columns - сокращенное свойство для задания ширины столбца и счетчика столбцов
article {
columns: 2 200px;
column-gap: 20px;
column-rule: 1px dotted #000;
}