
CSS | Flex-basis
Свойство flex-basis может принимать те же значения, что и свойства width или height. Значение по умолчанию — auto.Размер может относиться к ширине по умолчанию и высоте (в случае flex-direction: column).
Свойство flex-basis может принимать те же значения, что и свойства width или height. Значение по умолчанию — auto.Размер может относиться к ширине по умолчанию и высоте (в случае flex-direction: column).
.item {
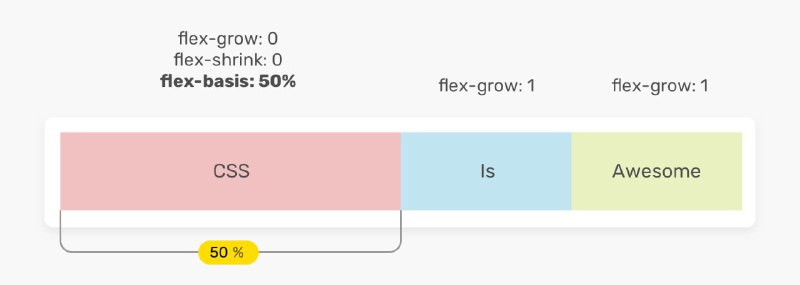
flex-grow: 0;
flex-shrink: 0;
flex-basis: 50%;
}
В приведенном выше примере ширина первого элемента составляет 50%. Важно установить для параметра flex-grow значение 0, чтобы размер элемента не превышал 50%.