
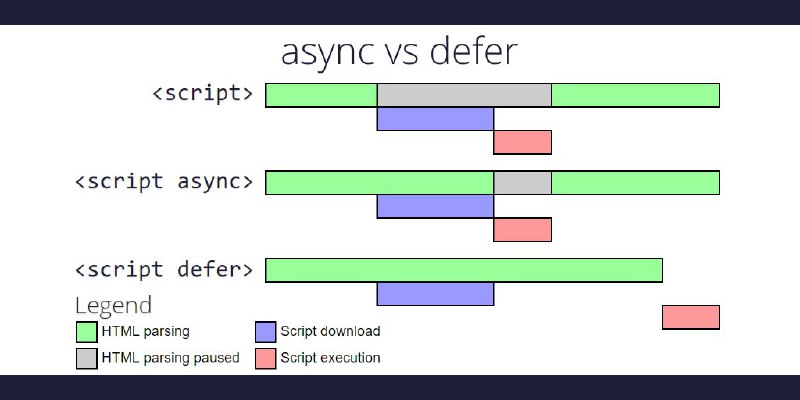
JavaScript | async и defer
Если скрипт – внешний, то пока браузер не выполнит его, он не покажет часть страницы под ним.
Defer — сработает, когда весь HTML-документ будет обработан браузером. Также используют, когда нужно выполнить скрипты в строгом порядке
Если скрипт – внешний, то пока браузер не выполнит его, он не покажет часть страницы под ним.
<head>Чтобы этого избежать, JavaScript предоставляет нам две техники, известные как async и defer. Вы можете просто добавлять эти атрибуты к тегам
<script src="big.js"></script>
</head>
<body>
Этот текст не будет показан, пока браузер не выполнит big.js.
</body>
<script>.
Async — это когда вы говорите браузеру загружать скрипт, не затрагивая рендеринг. То есть, браузер не останавливает обработку страницы, а спокойно работает дальше. Когда скрипт будет загружен – он выполнится.Defer — сработает, когда весь HTML-документ будет обработан браузером. Также используют, когда нужно выполнить скрипты в строгом порядке
<script src="1.js" defer></script>Первым сработает всегда 1.js, а скрипт 2.js, даже если загрузился раньше, будет его ждать.
<script src="2.js" defer></script>