
Вот так звучит реальный кейс, давайте подробнее.
onClick событие) должен создаваться QR-код (превью для пользователя не нужно) по строке (рандомно генерирующийся набор символов) и отправляться на скачивание пользователю в виде png-картинки.Как же это можно реализовать?
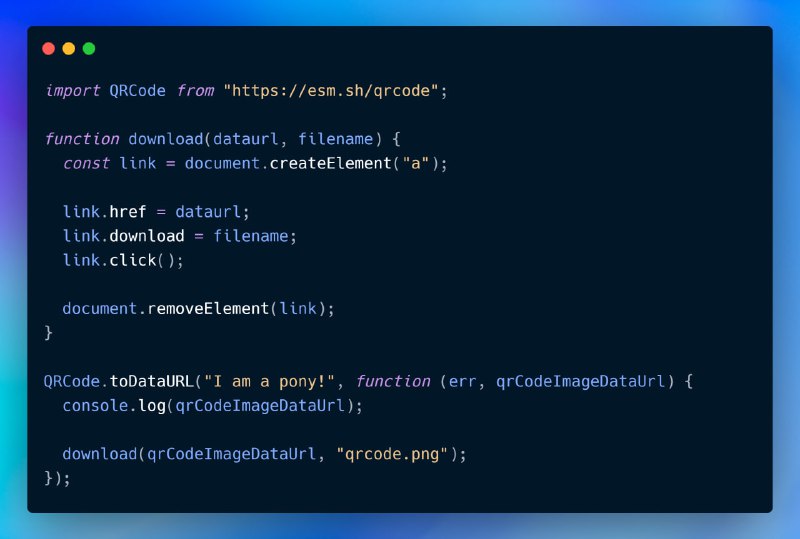
import QRCode from "https://esm.sh/qrcode";
function download(dataurl, filename) {
const link = document.createElement("a");
link.href = dataurl;
link.download = filename;
link.click();
document.removeElement(link);
}
QRCode.toDataURL("I am a pony!", function (err, qrCodeImageDataUrl) {
console.log(qrCodeImageDataUrl);
download(qrCodeImageDataUrl, "qrcode.png");
});
@react_tg