
С другой стороны, задача обработки списков элементов настолько частая, что будет не лишним её обсудить отдельно.
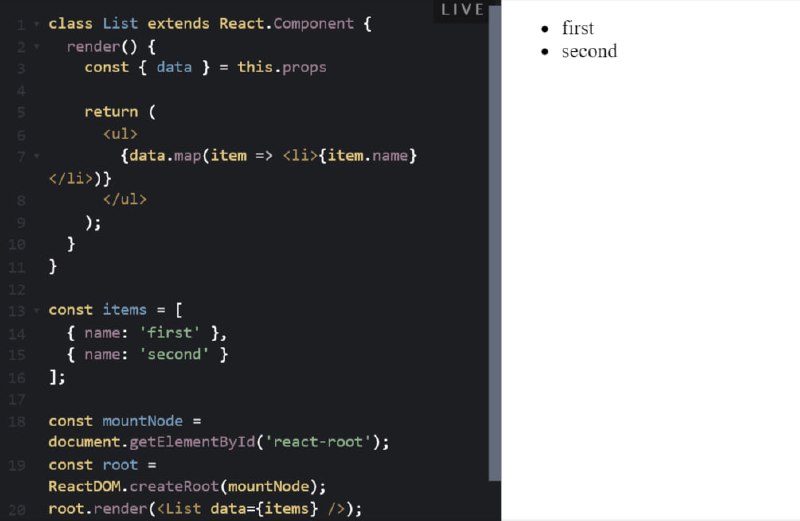
{} вложено выражение, внутри которого опять появляется JSX-код. Как правило, рекурсия на этом заканчивается. Если нужна более сложная обработка, то имеет смысл вынести генерацию коллекции в метод компонента и вызывать его внутри render. Например, ниже выделена функция renderList(), которая формирует список для отрисовки:class List extends React.Component {
renderList = (data) => {
return data.map(item => <li>{item.name}</li>);
}
render() {
const { data } = this.props;
return (
<ul>
{this.renderList(data)}
</ul>
);
}
}keyДля повышения эффективности, React настоятельно рекомендует идентифицировать каждую генерируемую строку коллекции. Связано это с механизмом, который производит изменения в DOM.
Генерируя коллекцию элементов в JSX, нужно обязательно проставлять уникальный проп
key, который не меняется при повторной генерации коллекции.primary key из базы данных).class List extends React.Component {
render() {
const { data } = this.props;
return (
<ul>
{data.map((item) => <li key={item.id}>{item.name}</li>)}
</ul>
);
}
}
const items = [
{ name: 'first', id: 1 },
{ name: 'second', id: 2 }
];
const mountNode = document.getElementById('react-root');
const root = ReactDOM.createRoot(mountNode);
root.render(<List data={items} />);@react_tg