
Не window.innerWidth/Height
Браузеры также поддерживают свойства
Если есть полоса прокрутки, и она занимает какое-то место, то свойства
А
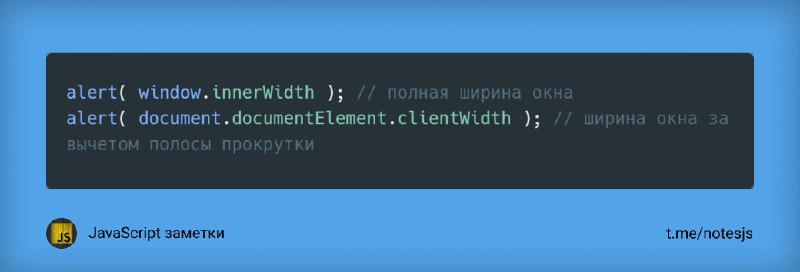
Если полоса прокрутки занимает некоторое место, то эти две строки выведут разные значения.
#браузер #документ #размеры
Браузеры также поддерживают свойства
window.innerWidth/innerHeight. Вроде бы, похоже на то, что нам нужно. Почему же не использовать их?Если есть полоса прокрутки, и она занимает какое-то место, то свойства
clientWidth/clientHeight указывают на ширину/высоту документа без неё (за её вычетом). Иными словами, они возвращают высоту/ширину видимой части документа, доступной для содержимого.А
window.innerWidth/innerHeight включают в себя полосу прокрутки.Если полоса прокрутки занимает некоторое место, то эти две строки выведут разные значения.
#браузер #документ #размеры