
Метрики для не показываемых элементов равны нулю.
Координаты и размеры в JavaScript устанавливаются только для видимых элементов.
Если элемент (или любой его родитель) имеет
Например, свойство
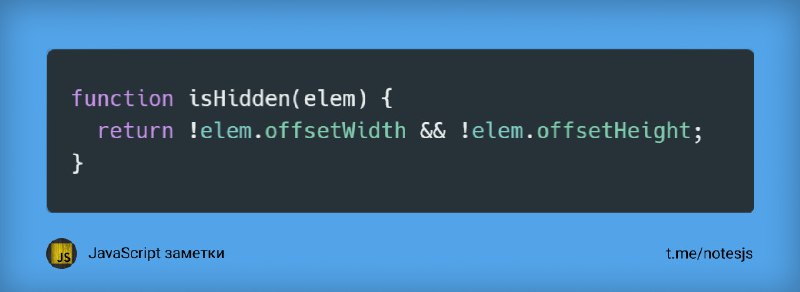
Мы можем использовать это, чтобы делать проверку на видимость.
Заметим, что функция
#браузер #документ #размеры
Координаты и размеры в JavaScript устанавливаются только для видимых элементов.
Если элемент (или любой его родитель) имеет
display:none или отсутствует в документе, то все его метрики равны нулю (или null, если это offsetParent).Например, свойство
offsetParent равно null, а offsetWidth и offsetHeight равны 0, когда мы создали элемент, но ещё не вставили его в документ, или если у элемента (или у его родителя) display:none.Мы можем использовать это, чтобы делать проверку на видимость.
Заметим, что функция
isHidden также вернёт true для элементов, которые в принципе показываются, но их размеры равны нулю (например, пустые <div>).#браузер #документ #размеры