
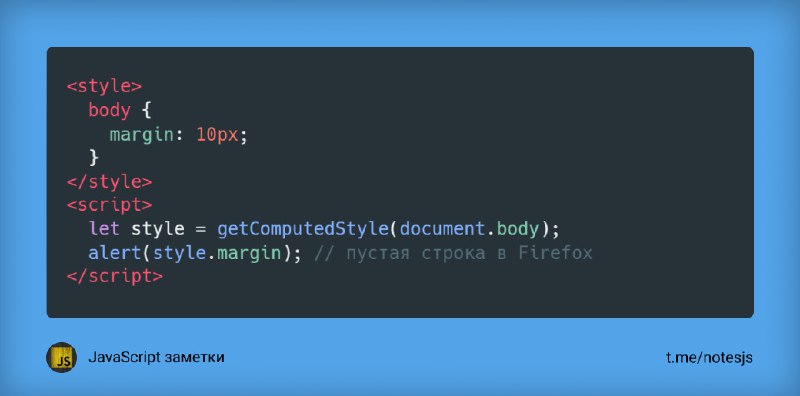
getComputedStyle требует полное свойство!
Для правильного получения значения нужно указать точное свойство. Например:
Например, если есть свойства
Есть и другие несоответствия. Например, некоторые браузеры (Chrome) отображают
#браузер #документ #стили_классы
Для правильного получения значения нужно указать точное свойство. Например:
paddingLeft, marginTop, borderTopWidth. При обращении к сокращённому: padding, margin, border – правильный результат не гарантируется.Например, если есть свойства
paddingLeft/paddingTop, то что мы получим вызывая getComputedStyle(elem).padding? Ничего, или, может быть, «сгенерированное» значение из известных внутренних отступов? Стандарта для этого нет.Есть и другие несоответствия. Например, некоторые браузеры (Chrome) отображают
10px в документе выше (см. картинку), а некоторые (Firefox) – нет.#браузер #документ #стили_классы