
Сброс стилей
Иногда нам нужно добавить свойство стиля, а потом, позже, убрать его.
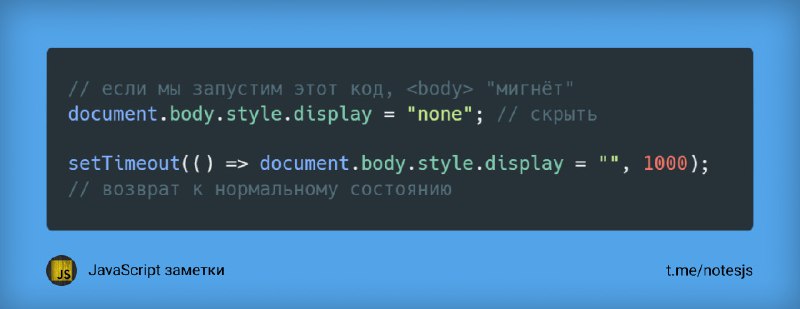
Например, чтобы скрыть элемент, мы можем задать
Затем мы можем удалить свойство
Если мы установим в
#браузер #документ #стили_классы
Иногда нам нужно добавить свойство стиля, а потом, позже, убрать его.
Например, чтобы скрыть элемент, мы можем задать
elem.style.display = "none".Затем мы можем удалить свойство
style.display, чтобы вернуться к первоначальному состоянию. Вместо delete elem.style.display мы должны присвоить ему пустую строку: elem.style.display = "".Если мы установим в
style.display пустую строку, то браузер применит CSS-классы и встроенные стили, как если бы такого свойства style.display вообще не было.#браузер #документ #стили_классы