
Стили и классы
Как правило, существует два способа задания стилей для элемента:
1) Создать класс в CSS и использовать его:
2) Писать стили непосредственно в атрибуте
JavaScript может менять и классы, и свойство
Классы – всегда предпочтительный вариант по сравнению со
Например, использование
В других случаях, например, чтобы сделать текст красным, добавить значок фона – описываем это в CSS и добавляем класс (JavaScript может это сделать). Это более гибкое и лёгкое в поддержке решение.
#браузер #документ #стили_классы
Как правило, существует два способа задания стилей для элемента:
1) Создать класс в CSS и использовать его:
<div class="...">2) Писать стили непосредственно в атрибуте
style: <div style="...">.JavaScript может менять и классы, и свойство
style.Классы – всегда предпочтительный вариант по сравнению со
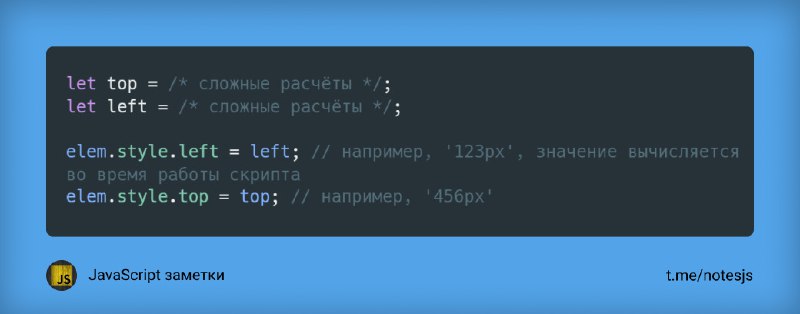
style. Мы должны манипулировать свойством style только в том случае, если классы «не могут справиться».Например, использование
style является приемлемым, если мы вычисляем координаты элемента динамически и хотим установить их из JavaScript.В других случаях, например, чтобы сделать текст красным, добавить значок фона – описываем это в CSS и добавляем класс (JavaScript может это сделать). Это более гибкое и лёгкое в поддержке решение.
#браузер #документ #стили_классы