
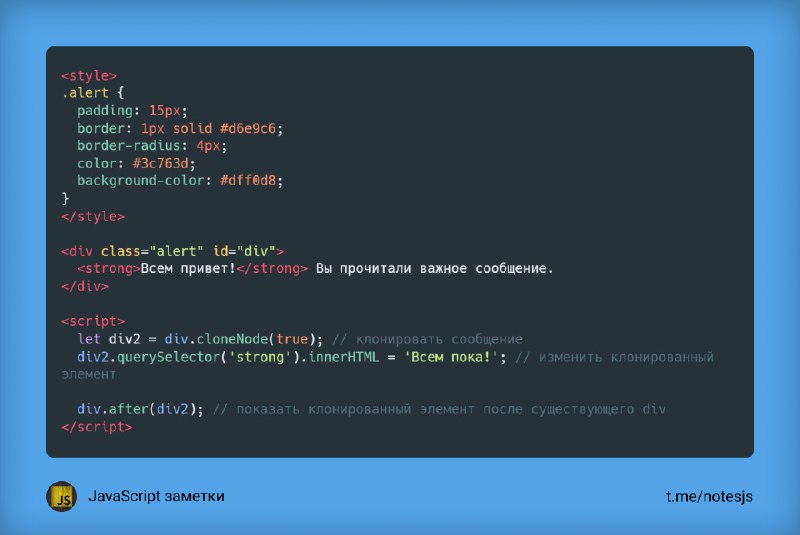
Клонирование узлов: cloneNode
Как вставить ещё одно подобное сообщение?
Мы могли бы создать функцию и поместить код туда. Альтернатива – клонировать существующий
Иногда, когда у нас есть большой элемент, это может быть быстрее и проще.
Вызов
#браузер #документ #изменение
Как вставить ещё одно подобное сообщение?
Мы могли бы создать функцию и поместить код туда. Альтернатива – клонировать существующий
div и изменить текст внутри него (при необходимости).Иногда, когда у нас есть большой элемент, это может быть быстрее и проще.
Вызов
elem.cloneNode(true) создаёт «глубокий» клон элемента – со всеми атрибутами и дочерними элементами. Если мы вызовем elem.cloneNode(false), тогда клон будет без дочерних элементов.#браузер #документ #изменение