
Другие свойства
У DOM-элементов есть дополнительные свойства, в частности, зависящие от класса:
-
-
-
- …и многие другие…
Большинство стандартных HTML-атрибутов имеют соответствующее DOM-свойство, и мы можем получить к нему доступ.
Если мы хотим узнать полный список поддерживаемых свойств для данного класса, можно найти их в спецификации. Например, класс
Если же нам нужно быстро что-либо узнать или нас интересует специфика определённого браузера – мы всегда можем вывести элемент в консоль, используя
#браузер #документ #свойства_узлов
У DOM-элементов есть дополнительные свойства, в частности, зависящие от класса:
-
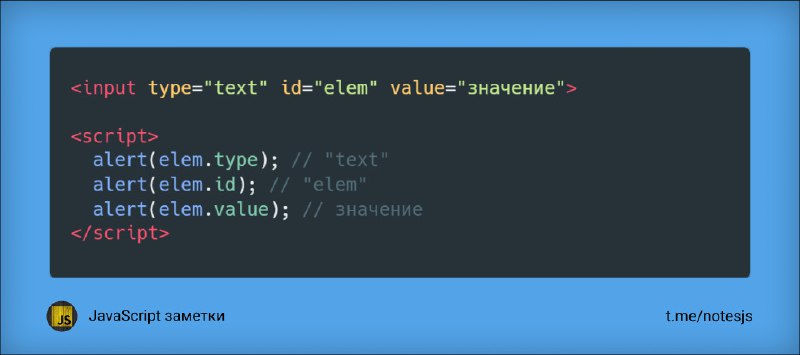
value – значение для <input>, <select> и <textarea> (HTMLInputElement, HTMLSelectElement…).-
href – адрес ссылки «href» для <a href="..."> (HTMLAnchorElement).-
id – значение атрибута «id» для всех элементов (HTMLElement).- …и многие другие…
Большинство стандартных HTML-атрибутов имеют соответствующее DOM-свойство, и мы можем получить к нему доступ.
Если мы хотим узнать полный список поддерживаемых свойств для данного класса, можно найти их в спецификации. Например, класс
HTMLInputElement описывается здесь: https://html.spec.whatwg.org/#htmlinputelement.Если же нам нужно быстро что-либо узнать или нас интересует специфика определённого браузера – мы всегда можем вывести элемент в консоль, используя
console.dir(elem), и прочитать все свойства. Или исследовать «свойства DOM» во вкладке Elements браузерных инструментов разработчика.#браузер #документ #свойства_узлов