
Будьте внимательны: «innerHTML+=» осуществляет перезапись
Мы можем добавить HTML к элементу, используя
На практике этим следует пользоваться с большой осторожностью, так как фактически происходит не добавление, а перезапись.
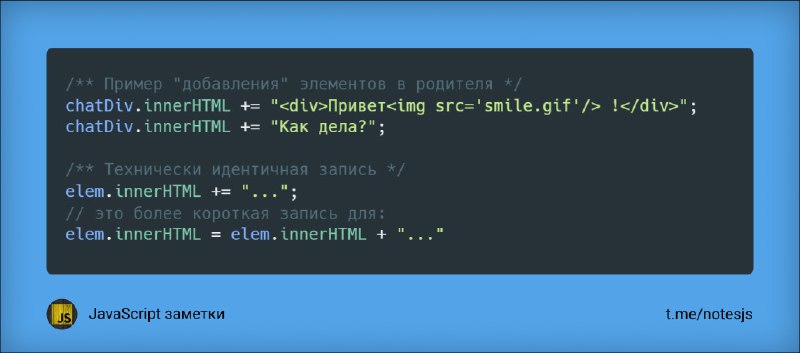
Технически эти две строки (см. картинку выше) делают одно и то же.
Другими словами,
1) Старое содержимое удаляется.
2) На его место становится новое значение
Так как содержимое «обнуляется» и переписывается заново, все изображения и другие ресурсы будут перезагружены.
В примере
#браузер #документ #свойства_узлов
Мы можем добавить HTML к элементу, используя
elem.innerHTML+="ещё html".На практике этим следует пользоваться с большой осторожностью, так как фактически происходит не добавление, а перезапись.
Технически эти две строки (см. картинку выше) делают одно и то же.
Другими словами,
innerHTML+= делает следующее:1) Старое содержимое удаляется.
2) На его место становится новое значение
innerHTML (с добавленной строкой).Так как содержимое «обнуляется» и переписывается заново, все изображения и другие ресурсы будут перезагружены.
В примере
chatDiv выше строка chatDiv.innerHTML+="Как дела?" заново создаёт содержимое HTML и перезагружает smile.gif (надеемся, картинка закеширована). Если в chatDiv много текста и изображений, то эта перезагрузка будет очень заметна.#браузер #документ #свойства_узлов