
getElementsBy*
Существуют также другие методы поиска элементов по тегу, классу и так далее.
На данный момент, они скорее исторические, так как querySelector более чем эффективен.
Здесь мы рассмотрим их для полноты картины, также вы можете встретить их в старом коде.
elem.getElementsByTagName(tag) - ищет элементы с данным тегом и возвращает их коллекцию. Передав
elem.getElementsByClassName(className) - возвращает элементы, которые имеют данный CSS-класс.
document.getElementsByName(name) - возвращает элементы с заданным атрибутом
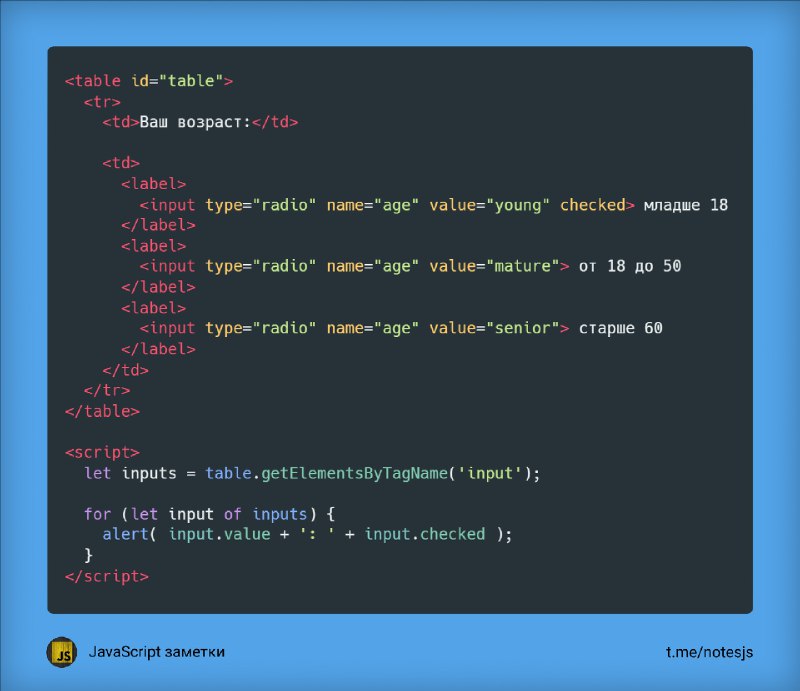
P.S. На картинке пример поиска всех
#браузер #документ #поиск
Существуют также другие методы поиска элементов по тегу, классу и так далее.
На данный момент, они скорее исторические, так как querySelector более чем эффективен.
Здесь мы рассмотрим их для полноты картины, также вы можете встретить их в старом коде.
elem.getElementsByTagName(tag) - ищет элементы с данным тегом и возвращает их коллекцию. Передав
"*" вместо тега, можно получить всех потомков.elem.getElementsByClassName(className) - возвращает элементы, которые имеют данный CSS-класс.
document.getElementsByName(name) - возвращает элементы с заданным атрибутом
name. Очень редко используется.P.S. На картинке пример поиска всех
input в таблице.#браузер #документ #поиск