
Дочерние узлы и потомки
Здесь и далее мы будем использовать два принципиально разных термина:
- Дочерние узлы (или дети) – элементы, которые являются непосредственными детьми узла. Другими словами, элементы, которые лежат непосредственно внутри данного. Например,
- Потомки – все элементы, которые лежат внутри данного, включая детей, их детей и т.д.
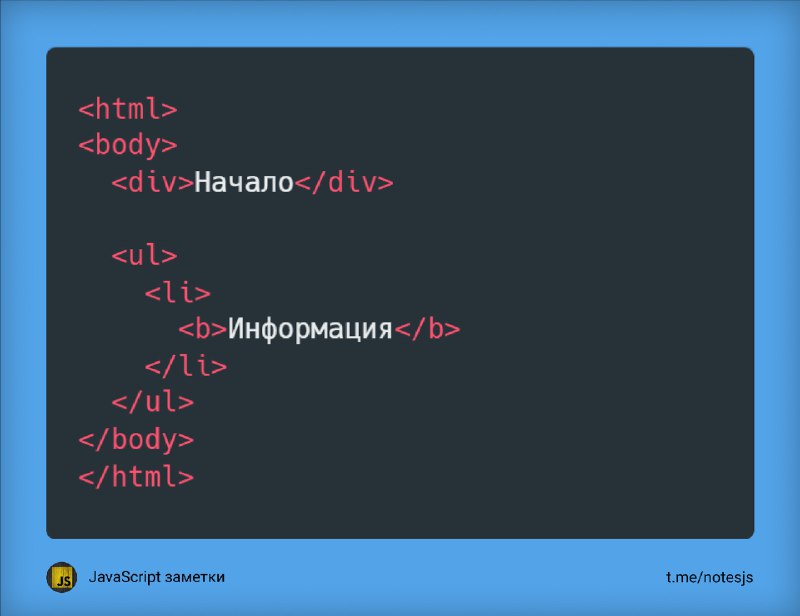
В примере выше детьми тега
А потомки
#браузер #документ #dom_навигация
Здесь и далее мы будем использовать два принципиально разных термина:
- Дочерние узлы (или дети) – элементы, которые являются непосредственными детьми узла. Другими словами, элементы, которые лежат непосредственно внутри данного. Например,
<head> и <body> являются детьми элемента <html>.- Потомки – все элементы, которые лежат внутри данного, включая детей, их детей и т.д.
В примере выше детьми тега
<body> являются теги <div> и <ul> (и несколько пустых текстовых узлов).А потомки
<body>– это и прямые дети <div>, <ul> и вложенные в них: <li> (потомок <ul>) и <b> (потомок <li>) – в общем, все элементы поддерева.#браузер #документ #dom_навигация