
Сверху: documentElement и body
Самые верхние элементы дерева доступны как свойства объекта
Самый верхний узел документа:
Другой часто используемый DOM-узел – узел тега
Тег
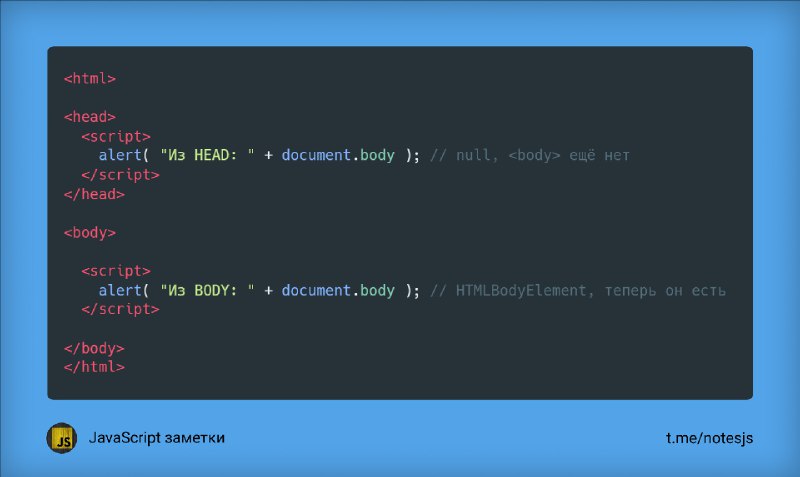
Есть одна тонкость:
Нельзя получить доступ к элементу, которого ещё не существует в момент выполнения скрипта.
В частности, если скрипт находится в
Поэтому, в примере выше первый
#браузер #документ #dom_навигация
Самые верхние элементы дерева доступны как свойства объекта
document:<html> = document.documentElementСамый верхний узел документа:
document.documentElement. В DOM он соответствует тегу <html>.<body> = document.bodyДругой часто используемый DOM-узел – узел тега
<body>: document.body.<head> = document.headТег
<head> доступен как document.head.Есть одна тонкость:
document.body может быть равен nullНельзя получить доступ к элементу, которого ещё не существует в момент выполнения скрипта.
В частности, если скрипт находится в
<head>, document.body в нём недоступен, потому что браузер его ещё не прочитал.Поэтому, в примере выше первый
alert выведет null.#браузер #документ #dom_навигация