
Пример DOM
DOM – это представление HTML-документа в виде дерева тегов.
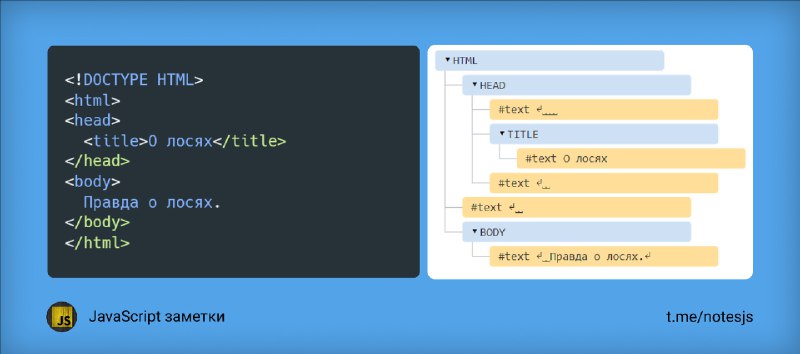
На картинке слева отображён пример простого HTML-документа, а справа DOM дерево тегов.
Каждый узел этого дерева – это объект.
Теги являются узлами-элементами (или просто элементами). Они образуют структуру дерева:
Текст внутри элементов образует текстовые узлы, обозначенные как
Например, в теге
Обратите внимание на специальные символы в текстовых узлах:
- перевод строки:
- пробел:
#браузер #документ #dom
DOM – это представление HTML-документа в виде дерева тегов.
На картинке слева отображён пример простого HTML-документа, а справа DOM дерево тегов.
Каждый узел этого дерева – это объект.
Теги являются узлами-элементами (или просто элементами). Они образуют структуру дерева:
<html> – это корневой узел, <head> и <body> его дочерние узлы и т.д.Текст внутри элементов образует текстовые узлы, обозначенные как
#text. Текстовый узел содержит в себе только строку текста. У него не может быть потомков, т.е. он находится всегда на самом нижнем уровне.Например, в теге
<title> есть текстовый узел "О лосях".Обратите внимание на специальные символы в текстовых узлах:
- перевод строки:
↵ (в JavaScript он обозначается как \n)- пробел:
␣#браузер #документ #dom