
Proxy: ловушки
Чтобы активировать другие его возможности, добавим ловушки.
Для большинства действий с объектами в спецификации JavaScript есть так называемый «внутренний метод», который на самом низком уровне описывает, как его выполнять. Например,
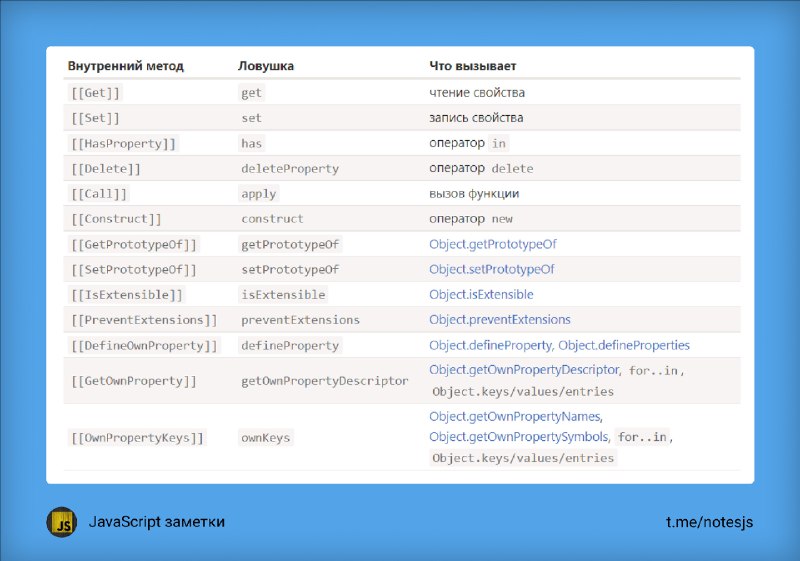
Ловушки как раз перехватывают вызовы этих внутренних методов. Полный список методов, которые можно перехватывать, перечислен в спецификации Proxy, а также в таблице ниже.
Для каждого внутреннего метода в этой таблице указана ловушка, то есть имя метода, который мы можем добавить в параметр
P.S. На картинке отображена таблица со всеми доступными ловушками.
#разное #proxy #ловушки
Proxy – это особый объект, у него нет собственных свойств. С пустым handler он просто перенаправляет все операции на target.Чтобы активировать другие его возможности, добавим ловушки.
Для большинства действий с объектами в спецификации JavaScript есть так называемый «внутренний метод», который на самом низком уровне описывает, как его выполнять. Например,
[[Get]] – внутренний метод для чтения свойства, [[Set]] – для записи свойства, и так далее. Эти методы используются только в спецификации, мы не можем обратиться напрямую к ним по имени.Ловушки как раз перехватывают вызовы этих внутренних методов. Полный список методов, которые можно перехватывать, перечислен в спецификации Proxy, а также в таблице ниже.
Для каждого внутреннего метода в этой таблице указана ловушка, то есть имя метода, который мы можем добавить в параметр
handler при создании new Proxy, чтобы перехватывать данную операцию.P.S. На картинке отображена таблица со всеми доступными ловушками.
#разное #proxy #ловушки