
По поводу того, как же мы будем жить без
Что тут важно: если вы можете ответить быстро, то ничего городить не нужно. Присылайте
Upd
Когда написал пост, внезапно осознал ещё один важный кейс: edge-прокси. Собственно, для чего Cloudflare одними из первых и внедрили экспериментальную поддержку. Работает это так, что на проксирующем сервере, расположенном близко к клиенту, доклеивается заголовок
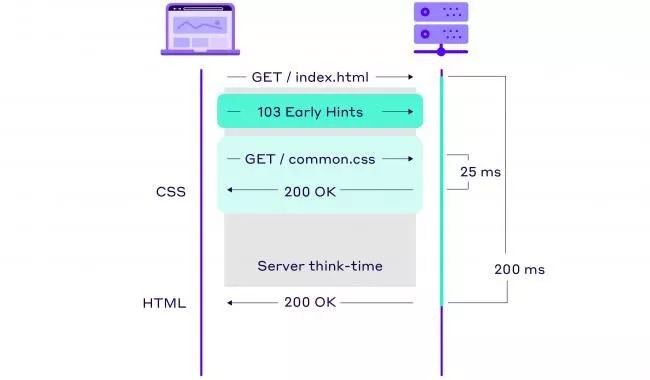
Server Push (словно кто-то с ним жил, ха). Начиная с Chrome 103 (и только Chrome) на всех пользователей раскатали поддержку стандарта 103 Early Hints который заключается в такой простой идее: если ваш сервер очень тугодумный и не может мгновенно выплюнуть на запрос ответ 200 с HTML, то вы можете использовать время ожидания с пользой, ответить сначала статусом 103, в тело положить Link со ссылками на важные ресурсы, браузер побежит их качать, а тут и 200 долетит с основным телом ответа.
HTTP/1.1 103 Early Hints
Link: </style.css>; rel="preload"; as="style"
Link: <https://cdn.test>; rel="preconnect"
HTTP/1.1 200 OK
Link: </style.css>; rel="preload"; as="style"
Link: <https://cdn.test>; rel="preconnect"
Content-Type: text/html; charset=utf-8
<!DOCTYPE html>
...
Что тут важно: если вы можете ответить быстро, то ничего городить не нужно. Присылайте
200 и на важные ресурсы пропишите link rel=preload и link rel=preconnect. Браузер сам решит, как дальше оптимизировать загрузку. Т.е. Early Hints это такой костылик для случаев когда у вас удивительно медленный серверный рендер и за время тугодумия сервера браузер может что-то полезное скачать.Upd
Когда написал пост, внезапно осознал ещё один важный кейс: edge-прокси. Собственно, для чего Cloudflare одними из первых и внедрили экспериментальную поддержку. Работает это так, что на проксирующем сервере, расположенном близко к клиенту, доклеивается заголовок
103, выплёвывается ответ, а дальше запрос бежит на ваш далеко расположенный сервер.