
Очень часто вижу что неправильно типизируют объекты в TypeScript
Суть такая, что можно это делать разными способами, каждый сейчас объясню: object, Object, {}, Record
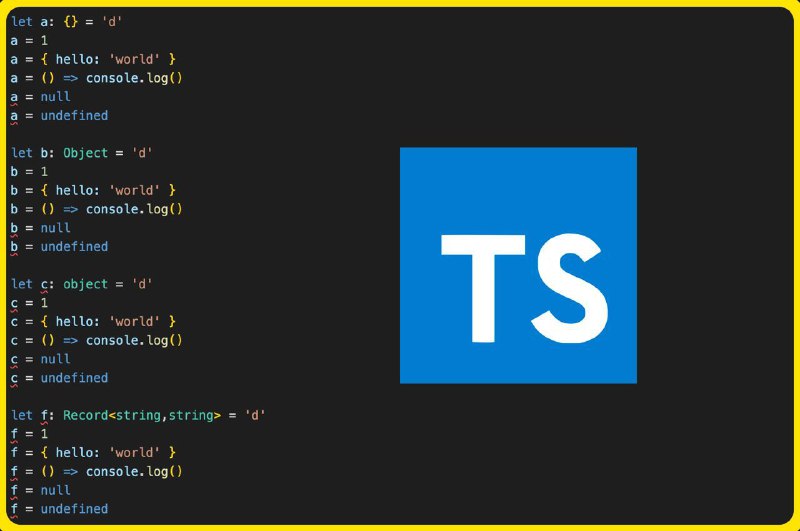
object: Дает вставить любой тип отличный от примитивного, то есть функция, массив, но не строку и тд.
{}: Дает вставить все что угодно кроме null и undefiend
Record: Дает вставить реальный наш объект с конкретным типом, то есть если Record<string, string>, то ключи наши являются строками и значения тоже являются строками
Object: Используется для описание прототипа, то есть Object.prototype. Так же не принимает null и undefiend (используется в библиотеках)
🔥 Накидайте огней, если полезно 🔥
Суть такая, что можно это делать разными способами, каждый сейчас объясню: object, Object, {}, Record
object: Дает вставить любой тип отличный от примитивного, то есть функция, массив, но не строку и тд.
{}: Дает вставить все что угодно кроме null и undefiend
Record: Дает вставить реальный наш объект с конкретным типом, то есть если Record<string, string>, то ключи наши являются строками и значения тоже являются строками
Object: Используется для описание прототипа, то есть Object.prototype. Так же не принимает null и undefiend (используется в библиотеках)