
Вчера активно тыкал два интересных фреймворка Solidjs и Qwik 🤔
Что можно сказать о новичках ? В обоих присутствует новая фишка как сигналы, в Solidjs тема сигналов раскрывается максимально. Мы не теряемся в тоннах подписок и работаем в максимально упрощенном формате с нашей реактивностью.
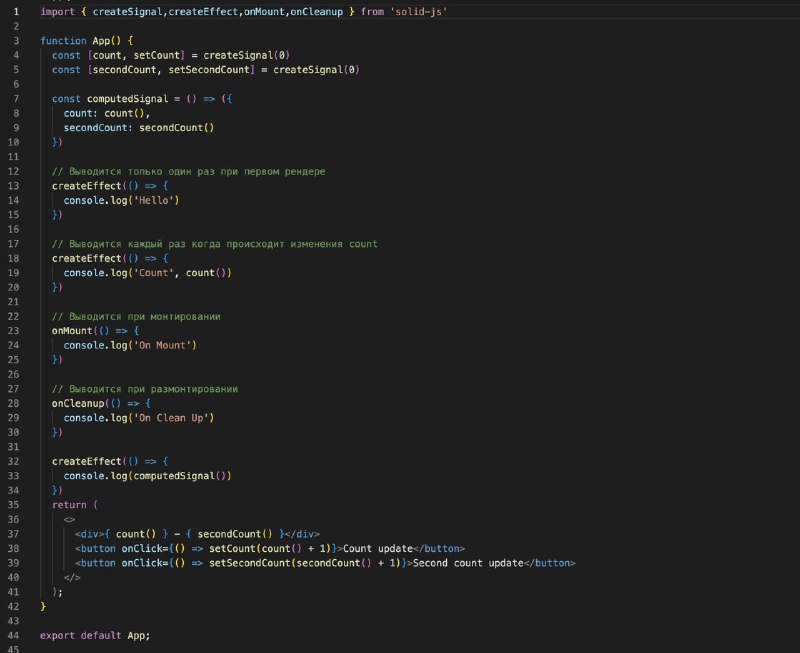
Основные методы которые есть в Solidjs: createSignal ( создание сигналов ), createEffect ( эффект работающий на изменение сигнала ), createMemo ( мемоизирует сигналы ), createResource ( предназначен для запросов на сервер ) и тд.
В Qwik в свою очередь реализуется другая интересная фича. В Qwik исполняемые куски кода мы подгружаем динамически, что дает нам возможность видеть первый отклик быстрее любых фреймворков / библиотек.
Оба фрейморка реализует React подобных формат работы с компонентами, что дает возможность очень просто пересаживаться из одного решение в другое.
🔥 Если хотите видео про Solidjs и Qwik и сравнение с React, накидайте огней 🔥
Что можно сказать о новичках ? В обоих присутствует новая фишка как сигналы, в Solidjs тема сигналов раскрывается максимально. Мы не теряемся в тоннах подписок и работаем в максимально упрощенном формате с нашей реактивностью.
Основные методы которые есть в Solidjs: createSignal ( создание сигналов ), createEffect ( эффект работающий на изменение сигнала ), createMemo ( мемоизирует сигналы ), createResource ( предназначен для запросов на сервер ) и тд.
В Qwik в свою очередь реализуется другая интересная фича. В Qwik исполняемые куски кода мы подгружаем динамически, что дает нам возможность видеть первый отклик быстрее любых фреймворков / библиотек.
Оба фрейморка реализует React подобных формат работы с компонентами, что дает возможность очень просто пересаживаться из одного решение в другое.