
Заметил что не все понимают различия между видами рендеров (CSR/SSR/SSG/ISR)
CSR - Вы получаете пустой html файлик, куда уже JS-ом проецируются данные и элементы. Есть тезис о том что плох для сео, так как не идексируется поисковиком (Хотя в Angular утверждают что Google индексирует такой подход сейчас).
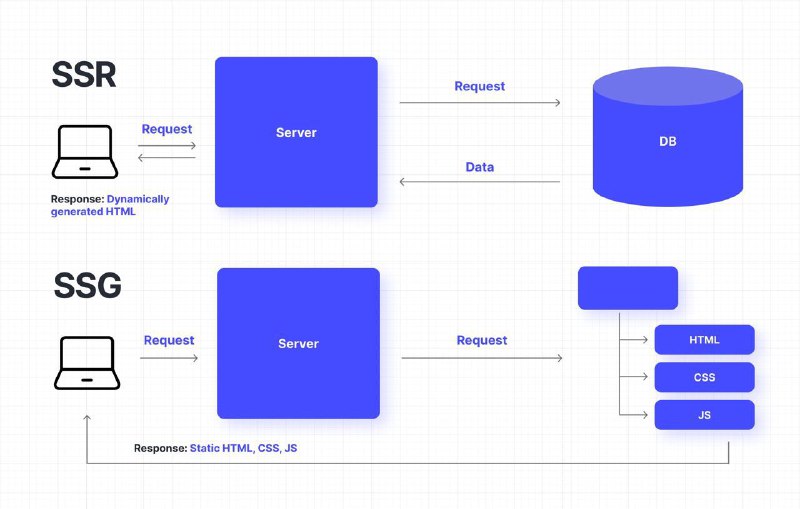
SSR - Вы получаете скомпонованный html, со всеми элементами, и уже на клиенте происходит гидрация (наполнение html-ля js кодом). Отклик от сервера дольше, но вы получаете по итогу все готовое
SSG - Вы получаете сгенерированный пак html страниц. Очень быстро все отдает, но со статическими данными.
ISR - Вы получаете SSG + SSR, так как так же получаете статику, но можете настроить перерендер.
Так же появился в NextJs 13 версии RSC:
Это новый подход к рендеру, так как вы получаете стрим данных, без последующей гидрации и подгрузок
➡ ️Подробное видео о Next-е и видам рендеров
➡ ️Мой продвинутый курс по JavaScript
🔥 Накидайте тут огней 🔥
CSR - Вы получаете пустой html файлик, куда уже JS-ом проецируются данные и элементы. Есть тезис о том что плох для сео, так как не идексируется поисковиком (Хотя в Angular утверждают что Google индексирует такой подход сейчас).
SSR - Вы получаете скомпонованный html, со всеми элементами, и уже на клиенте происходит гидрация (наполнение html-ля js кодом). Отклик от сервера дольше, но вы получаете по итогу все готовое
SSG - Вы получаете сгенерированный пак html страниц. Очень быстро все отдает, но со статическими данными.
ISR - Вы получаете SSG + SSR, так как так же получаете статику, но можете настроить перерендер.
Так же появился в NextJs 13 версии RSC:
Это новый подход к рендеру, так как вы получаете стрим данных, без последующей гидрации и подгрузок